皆さん、ウェブサイトを作成しているときに以下のような悩みに出くわしたことがありませんか?
- メイン部分のコンテンツ不足の際に、フッターが上がってきてしまう。
- コンテンツは足りているが、フッター下部に謎の余白がある。
今回はこれらの悩みを一気に解決していきます!
ページ周りの謎の余白を削除する
まずは、以下のようなページを想定します。
<html>
<head>
<style>
header{background-color:red; height:50px;}
main{background-color:green; height:300px;}
footer{background-color:blue; height:50px; margin-top:auto;}
</style>
</head>
<body>
<header>
</header>
<main>
</main>
<footer>
</footer>
</body>
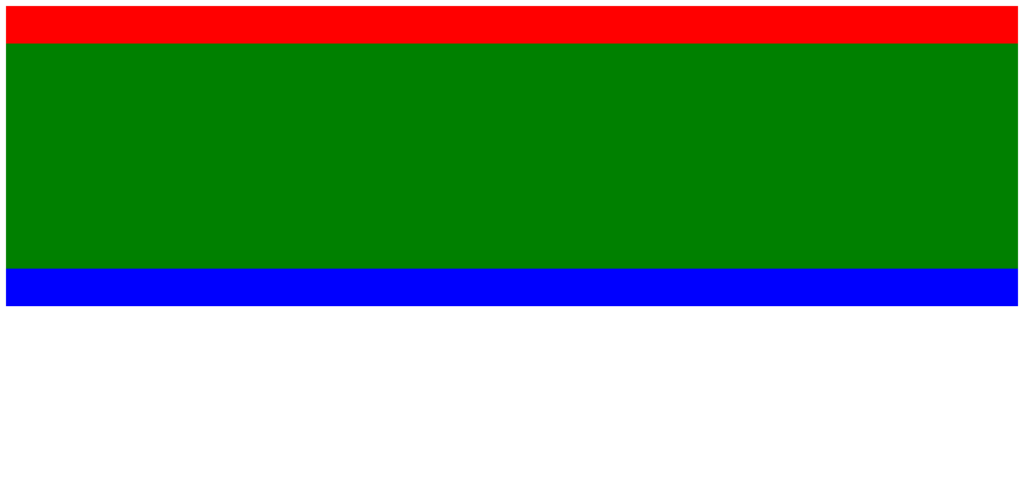
</html>これをブラウザで表示すると、以下のようになります。

ページ周りに謎の余白が少しできていることが分かります。
これではフッターをページの下端に持ってくることができたとしても、フッターの下に余白が少しできてしまいます。
なので、まずはこれを削除します。
これは、CSSにbodyのmarginを0にする設定を加えれば可能です。
こうすることで、ブラウザの枠と内容との間に生じる余白を0にすることができます。
body{margin:0;}
header{background-color:red; height:50px;}
main{background-color:green; height:300px;}
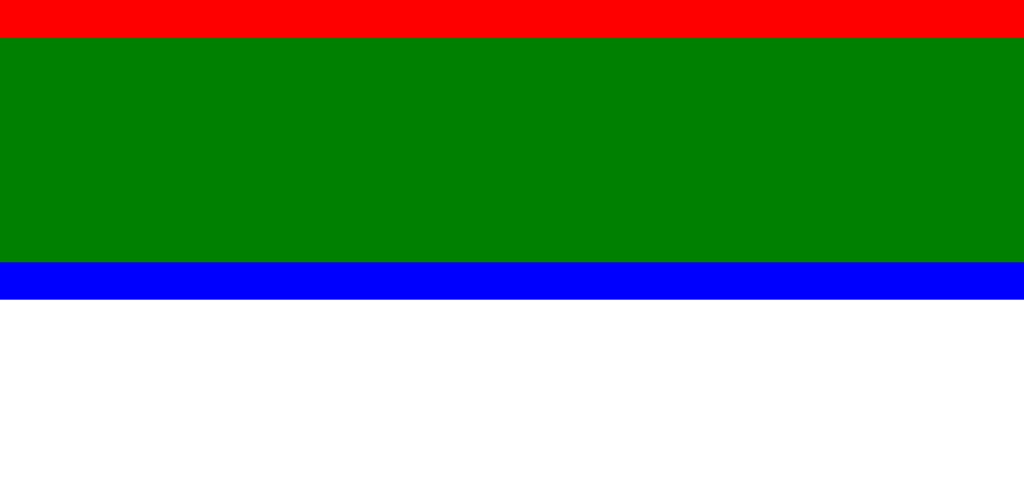
footer{background-color:blue; height:50px; margin-top:auto;}ブラウザで表示すると以下のようになります。
無事、ページ周りの余白を削除することができました。

フッターをページ下端にくっつける
続いて、フッターをページの下端にくっつけてみます。
その前にまずは、ヘッダー、メイン、フッターを「wrapper」というクラスで囲います。
つまり、「wrapper」クラスはヘッダー、メイン、フッターの親要素となります。
以下のようなコードになります。
<div class="wrapper">
<header>
</header>
<main>
</main>
<footer>
</footer>
</div>続いて、CSSを以下のように設定します。
「wrapper」クラスに「display:flex;」を適用することで、その子要素である「header」「main」「footer」の並び順をFlexboxで制御することができます。
また、「flex-direction:column;」とすることで、子要素を上から下に縦に並べることができます。
さらに、「wrapper」クラスの「min-height」を「100vh」にすることで、「wrapper」クラスの高さをビューポート(ブラウザの表示領域)の高さの100%を下回らないようにすることができます。
つまり、どれだけコンテンツが足りなくても、表示領域全体に要素を配置することができるようになります。
最後に、「footer」に対して「margin-top:auto;」とすることで、包含ブロック内の縦方向のスペースを埋めるようマージンが設定されます。
つまり、「wrapper」クラスの下端に「footer」が配置されるようになります。
body{margin:0;}
.wrapper{display:flex; flex-direction:column; min-height:100vh;}
header{background-color:red; height:50px;}
main{background-color:green; height:300px;}
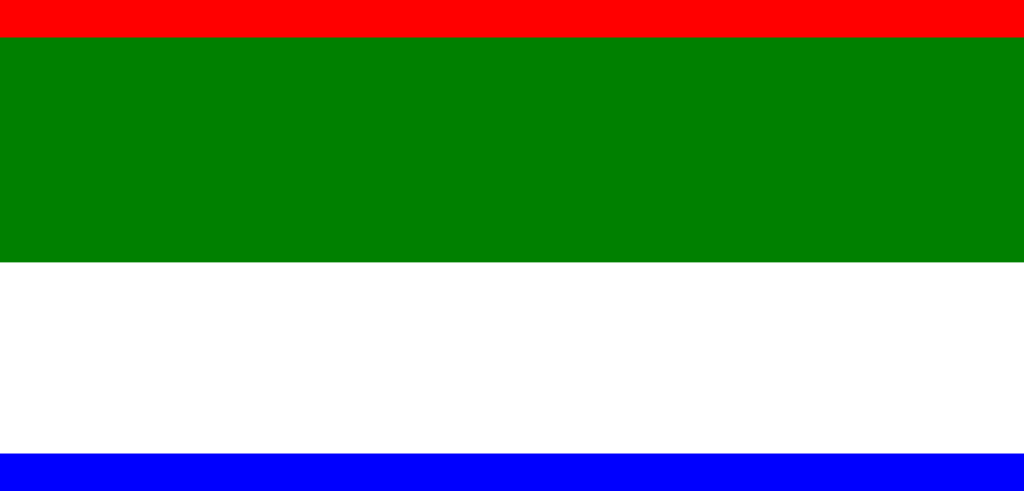
footer{background-color:blue; height:50px; margin-top:auto;}ブラウザで表示すると以下のようになります。
無事フッターをページ下端にくっつけることができました。

まとめ
いかがでしたでしょうか?
ポイントとしては、以下のようになります。
- 「body」要素のマージンを0にする
- Flexboxを使うために、ヘッダー、メイン、フッターを1つの親要素で囲む
- Flexboxでヘッダー、メイン、フッターを上から下に縦並びにする
- フッターに対して上部のマージンを「auto」にする
Flexboxは本当に便利ですね。
昔は「position」プロパティで実現していたようですが、Flexboxを使えばこんなに簡単に実現できてしまうんです。
まさにFlexboxさまさまですね。



コメント