前回に続いてGoogleのトップページを模写していきます。
ヘッダーの次は中央部のメイン部分です。
まずは構造の把握からいきます。
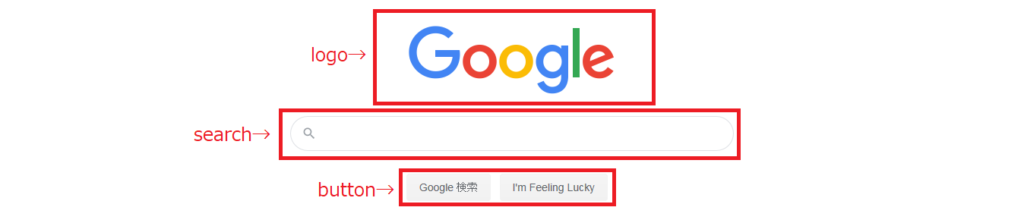
メイン部分の構造
Googleのトップページのメイン部分は以下の3つのパーツに分かれていると考えます。
一番上は「logo」クラスでGoogleのロゴ画像を配置していきます。
真ん中は「search」クラスで、検索ワードの入力フォームを配置します。
そして一番下が「button」クラスで、検索ボタンを配置していきます。
それでは、まずは「logo」クラスから模写していきます。

ロゴ画像を配置する
とりあえずロゴマーク自体は模写できないので、トップページからダウンロードして使います。
あとは貼り付けるだからきっと簡単でしょう!
画像の貼り付けは「img src=”画像のURL”」です。
コードを書くとこんな感じです(前回のコードの</header>の下に書いていきます)。
</header>
<main>
<div class="logo">
<img src="logo.png">
</div>
</main>
</body>するとこんな感じに

うーん・・・ロゴマークがヘッダー部分に食い込んでいますね。
さてどうしたものか。
ヘッダーの高さを管理する
この現象を解決するために、今更ですがヘッダーの高さ(height)を指定してみます。
適当に50pxくらいでしょうか。
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
header{height:50px;}
.header-left{float:left; margin-left:-40px;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right; margin-right:20px;}
.header-right li{float:left; margin-left:20px;}
.login{background-color:blue; color:white; padding:5px 10px; border-radius:3px;}
</style>
余白、幅の指定、中央揃え
とりあえずヘッダーとロゴを分離できました。あとはヘッダーとロゴの間隔をさらに開けたうえで、ロゴを小さくして中央揃えにすれば良さそうです。
間隔を開けるために、今回はheaderの下部に余白(margin-bottom属性)を追加します(mainクラスの上部に余白(margin-top属性)でもできると思います)。
要素の横幅を指定するには先ほどのheightに対してwidth属性を使用します。今回はトップページ中に画像が1つしかないので、横着してimg要素の横幅を指定します。他にも画像があったらクラス名なりid名なりを指定する必要があります。
中央揃え(text-align属性)は検索フォームや検索ボタンもすべて真ん中に持ってこれるように、mainクラス全体に対してしていします。
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
header{height:50px; margin-bottom:100px;}
.header-left{float:left; margin-left:-40px;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right; margin-right:20px;}
.header-right li{float:left; margin-left:20px;}
.login{background-color:blue; color:white; padding:5px 10px; border-radius:3px;}
main{height:500px; text-align:center;}
img{width:280px;}
</style>
それっぽくなってきましたね。
次は検索フォームです。
検索フォームは最難所!?
「うーん・・・これどうやって再現すればいいんだろう?」ってな感じです。
検索フォームに関しては、正直パッと見でどうすれば分かりませんでした。
とりあえず自分なりに考え付いたのが
- 虫眼鏡マークは「Font Awesome」から引っ張ってくる。
- 入力フォームなので、input要素を配置して枠線を消す。
- 虫眼鏡と入力フォームを角丸の枠線で囲む。
難しそうですが、以上の手順で作っていきます。
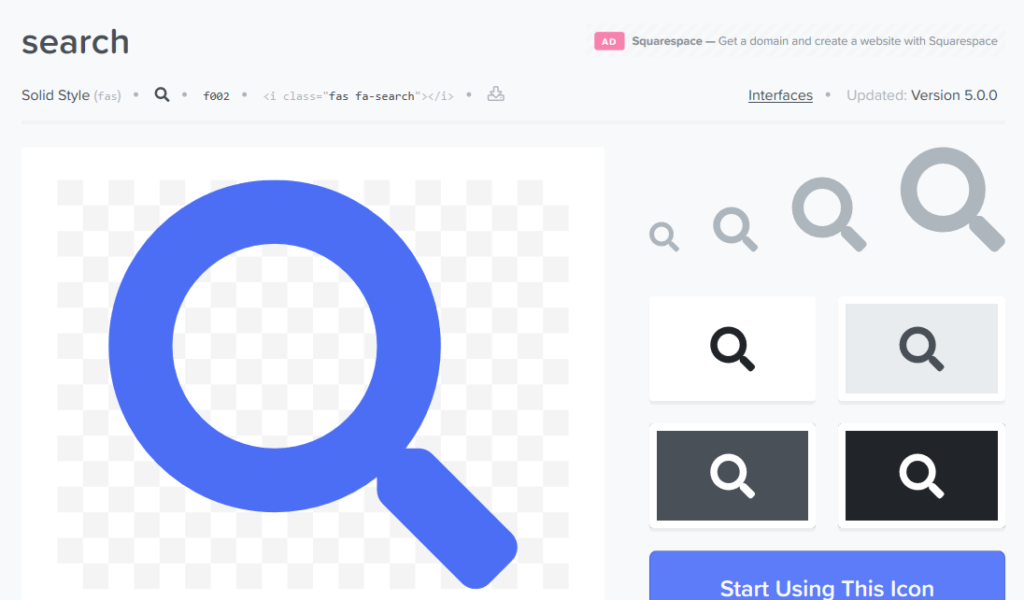
「Font Awesome」を利用する
前回同様に「Font Awesome」に頼ります。

「Font Awesome」内で「search」で検索すると一発で見つかりました。分かりやすいです。
「search」クラスを作成して、その中にコピーしたコードを貼り付けていきます。
<main>
<div class="logo">
<img src="logo.png">
</div>
<div class="search">
<i class="fas fa-search"></i>
</div>
</main>入力フォームを配置する
次は入力フォームを配置していきます。とりあえずinputタグを置いてみます。
<div class="search">
<i class="fas fa-search"></i>
<input>
</div>
配置的にはそれっぽくなりました。
次はロゴマークに近すぎるので少し離して(margin-top:30px;)、さらに入力フォームの枠線を取ってしまいます(border:none;)。
また、入力フォームの横幅も長く(500px)し、虫眼鏡と入力フォームの間隔を20px分開けておきます。
input{width:500px; margin-left:20px; border:none;}
.search{margin-top:30px;}
</style>入力フォームの枠線を消せました。虫眼鏡の位置も左にずれています。

全体を囲む枠線を付ける
次は虫眼鏡と入力フォームを含む全体に囲みを付けるために、「search」クラス自体に枠線を設定します。
枠線の横幅は入力フォームより長い600pxに、枠線は太さ1pxでライトグレーの一重線(solid)を設定していきます。
.search{margin-top:30px; width:600px; border:1px solid lightgray;}
なぜか左に寄ってしまいました( ;∀;)
とりあえず、要素を中央に持ってきたいときは、marginの水平方向を「auto」にすればいいはずです。margin-topからmarginにして、水平方向の記述もできるように変えてみます。
.search{margin:30px auto; width:600px; border:1px solid lightgray;}
なんとか治りました。このmargin関係も意図しない動作をすることが多い気がします(私が分かっていないだけです)。
角丸にする
枠線の角を丸くします。「border-radius」を使えばいいですね!
今回は半径20px分、角を丸くしてみます。
.search{margin:30px auto; width:600px; border:1px solid lightgray; border-radius:20px;}
内側の余白を設定する
外側の余白はmarginですが、要素の内側の余白はpaddingを使います。
入力フォームの内側にもう少し余裕を持たせたいので、余白を広げていきます。
今回は縦方向に10px、横方向に5pxの余白を設定します。
.search{margin:30px auto; width:600px; border:1px solid lightgray; border-radius:20px; padding:10px 5px;}
無事、本家と近い大きさの入力フォームができました。
影をつける
本家の入力フォームには周りに若干影がついているので、真似していきます。
影を付けるには、「box-shadow」属性を使います。
今回は入力フォームの周りに1pxのライトグレーの影を付けていきます。
.search{margin:30px auto; width:600px; border:1px solid lightgray; border-radius:20px; padding:10px 5px; box-shadow:1px 1px 1px 1px lightgray;}
影を付けることができました。
検索ボタンを配置する
最後に検索ボタンを2つ配置します。これはそこまで難しくありません。
まずは、spanタグを2つ配置し、それぞれに「left-button」と「right-button」というクラス名を付けていきます。ポイントとしては以下のとおりです。
- 内側の余白を設定する(今回は上下に6px、左右に10pxにする)
- ボタンは両方とも角丸にする(今回は半径5px分丸くする)
- ボタンは両方とも背景色を付ける(今回はwhitesmokeにする)
- 左のボタンと右のボタンの余白を開ける(今回は5pxにする)
- ボタン内のフォントサイズをやや小さくする(今回は15pxにする)
HTMLとCSSのコードはそれぞれこんな感じです。
<div class="search">
<i class="fas fa-search"></i>
<input>
</div>
<div class="button">
<span class="left-button">Google 検索</span>
<span class="right-button">I'm Feeling Lucky</span>
</div>
</main>
</body> .left-button{padding:6px 10px; margin-right:5px; border-radius:5px; background-color:whitesmoke;}
.right-button{padding:6px 10px; border-radius:5px; background-color:whitesmoke;}
.button{font-size:15px;}
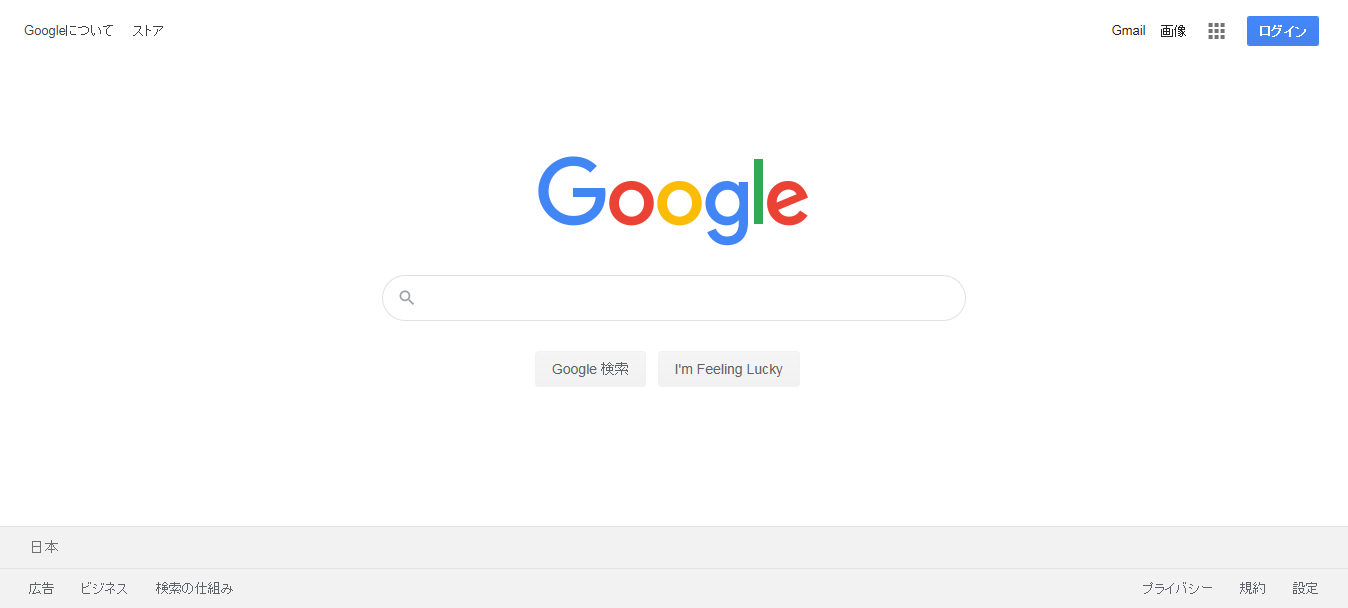
</style>実際の画面はこんな感じです。

ここまでのソースコードは以下の通りです。ちなみに今更ですが、検索ボタンにもaタグを付けておきました。
さて、次はいよいよ最後はフッター部分です。頑張っていきましょう!
<html>
<head>
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
header{height:50px; margin-bottom:100px;}
.header-left{float:left; margin-left:-40px;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right; margin-right:20px;}
.header-right li{float:left; margin-left:20px;}
.login{background-color:blue; color:white; padding:5px 10px; border-radius:3px;}
main{height:500px; text-align:center;}
img{width:280px;}
input{width:500px; margin-left:20px; border:none;}
.search{margin:30px auto; width:600px; border:1px solid lightgray; border-radius:20px; padding:10px 5px; box-shadow:1px 1px 1px 1px lightgray;}
.left-button{padding:6px 10px; margin-right:5px; border-radius:5px; background-color:whitesmoke;}
.right-button{padding:6px 10px; border-radius:5px; background-color:whitesmoke;}
.button{font-size:15px;}
</style>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<header>
<div class="header-left">
<ul>
<li><a href="#">Googleについて</a></li>
<li><a href="#">ストア</a></li>
</ul>
</div>
<div class="header-right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">画像</a></li>
<li><a href="#"><i class="fas fa-th"></i></a></li>
<li><a href="#"><span class="login">ログイン</span></a></li>
</ul>
</div>
</header>
<main>
<div class="logo">
<img src="logo.png">
</div>
<div class="search">
<i class="fas fa-search"></i>
<input>
</div>
<div class="button">
<span class="left-button"><a href="#">Google 検索</a></span>
<span class="right-button"><a href="#">I'm Feeling Lucky</a></span>
</div>
</main>
</body>
</html>


コメント