HTML&CSSの学習を兼ねて、今回は「Googleのトップページ」を模写していこうと思います。

とってもシンプルですね。
選んだ理由としては、単純に簡単そうだからです。 Yahooのトップページなんかは現段階ではハードルが高すぎて挑戦できません(+_+)
ちなみに、HTMLやCSSの記述はすべてWindows付属のメモ帳を使っていきます。
また、模写元のサイトのソースコードは極力見ないようにします。
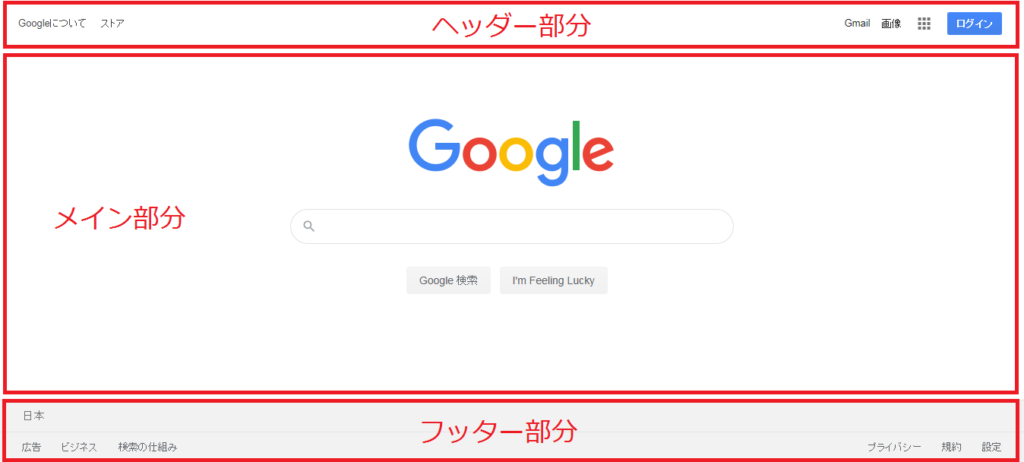
まずはページの構成を把握してみる
Googleのトップページは以下の3つのパーツ(ヘッダー、メイン、フッター)に分かれていると考えられます。

まずはウェブページ作成のためのテンプレ構造を書いていきます。
ちなみに、HTMLやCSSの記述はすべてWindows付属のメモ帳を使っていきます。
テンプレ構造を書く
まずはお決まりのタグから。
通常はheadタグ内にtitleタグを書くのですが、このブログでは基本的にtitleタグは書きません。
あと、metaタグやら何やら、ページの外観から分からないものはすべて省略してきます。
<html>
<head>
</head>
<body>
</body>
</html>まずはこんな感じですね。どのウェブサイトにも必ず含まれるタグです。
ちなみに、doctype宣言やlang属性なんかも今回は省略します。
ヘッダーを作成する
まずは、ヘッダーを作成していきます。
headerタグを付けるとその部分はヘッダーとして管理することができます。
どうやらheaderやfooterはよく使われるということで、HTML5ではクラス名(div class=”header”)を与えて管理する必要はなく、<header>や<footer>というタグが用意されているみたいです。
ちなみに、スタイルシート(CSS)使うことは確定しているので、今のうちにhead内にstyleタグを入れておきます。
<html>
<head>
<style>
</style>
</head>
<body>
<header>
</header>
</body>
</html>クラスを設定して分割管理する
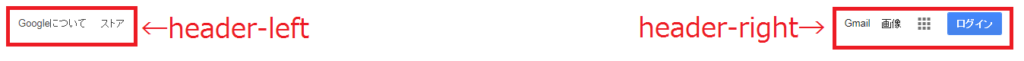
さらにヘッダーは左の塊と右の塊に分かれているので、それぞれ「header-left」と「header-right」のクラス名を与えて分割管理します。

header内のソースコードは以下のようになります。これで各クラスに対して別々の属性を指定することができます。
<header>
<div class="header-left">
</div>
<div class="header-right">
</div>
</header>箇条書きを設定する
まずは、左の塊から作っていきます。
「Googleについて」と「ストア」が並んでいますね。今回は、これを箇条書きされているものとして扱っていこうと思います。
箇条書きをする場合は、「ul」と「li」を使います。「ul」は、番号を附さない箇条書きに使います。それに対して番号を附すときは、「ol」を使ったりします。それぞれ「unordered list」と「ordered list」の略です。「li]は「list item」の略で、箇条書きの中の各項目のことを指します。
右の塊も同じように作成します。するとこんなソースコードになります。
<header>
<div class="header-left">
<ul>
<li>Googleについて</li>
<li>ストア</li>
</ul>
</div>
<div class="header-right">
<ul>
<li>Gmail</li>
<li>画像</li>
<li>■</li>
<li>ログイン</li>
</ul>
</div>
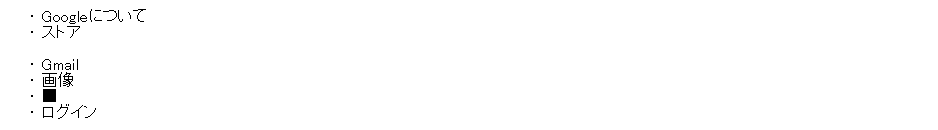
</header>ちなみに現時点でのウェブページはこんな感じです。

一応分かれて箇条書きされていますが、現時点では左右ではなく上下になってしまっています。なので、次はこれをそれぞれ左と右に持っていかなければなりません。
ちなみに、下の塊の3つめは本家サイトでは9つのブロックの集合体のようなものが表示されています。きっと画像なんだろうなと思って調べたらどうやら画像ではない模様(右クリックからダウンロードできなかった)。これについては、後程なんとかします。
そして4つめの「ログイン」には青い囲みが付けられています。これは後で特殊な設定をしないといけない予感がします(汗)。
「float」を使用する
はい出ました初心者の天敵「float」タグ。こいつと「position」「display」あたりは本当に思い通りにいかなくてイライラします。「float」に関しては、「Flexbox」の登場でお役御免な感が出てますが、今回はあえて使ってみます。不安だなぁ・・・(^_^;)
とりあえずまずは塊をまず左右に分けてみましょう。header-leftクラスには「float:left;」を、header-rightクラスには「float:right;」を適用してみます。ちなみにこのブログでは、外部CSSは使いません(基本ランディングページしか模写しないので)。
<style>
.header-left{float:left;}
.header-right{float:right;}
</style>次は、それぞれの塊を横並びにしていきます。どちらも項目は左から順に並んでいるので、それぞれのli要素に「float:left;」を設定します。
<style>
.header-left{float:left;}
.header-left li{float:left;}
.header-right{float:right;}
.header-right li{float:left;}
</style>ちなみに今の所こんな感じです。配置的にはだんだんできあがってきました!

細かい見た目を整える
配置の次は細かい見た目を整えていきます。少しずつゴールが見えてきました。
箇条書きの中点「・」を非表示にする
「ul」タグで箇条書きにすると、各項目の先頭に「・」が付いてしまうので、それを非表示にしていきます。「li」要素に「list-style:none;」を設定すればできます。
<style>
li{list-style:none;}
.header-left{float:left;}
.header-left li{float:left;}
.header-right{float:right;}
.header-right li{float:left;}
</style>
各項目の隙間を空ける
各項目がくっついてしまっているので、それも適当に離しておきます。細かい調整は全体の最後にやるので、あくまでも適当です。「margin-left:20px;」を与えて、左隣の要素との間隔を20pxに設定してみます。
.header-left li{float:left; margin-left:20px;}
.header-right li{float:left; margin-left:20px;}
リンクを設定する
外観上分かりませんが、右の塊の3つめ以外はすべて他ページへのリンクになっています。
リンクは「<a href=”リンク先”>リンクテキスト</a>」のように設定します。○にはリンク先URLが、△にはリンクテキストが入ります。
また、普通にリンクを設定すると、下線が引かれる上に青文字になってしまうので、これを解消します。下線を消すにはaタグに対して「text-decoration:none;」を、リンクテキストの文字色を設定するには、link疑似クラスを用いて「a:link {color: 文字色}」と設定します。今回は、リンクテキストを黒(#000000)のままにします。
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
.header-left{float:left;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right;}
.header-right li{float:left; margin-left:20px;}
</style>そして各項目にaタグでリンク設定をしていきます。あくまで模写なので、今回はリンク先URLは「”#”」とします。
<header>
<div class="header-left">
<ul>
<li><a href="#">Googleについて</a></li>
<li><a href="#">ストア</a></li>
</ul>
</div>
<div class="header-right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">画像</a></li>
<li><a href="#">■</a></li>
<li><a href="#">ログイン</a></li>
</ul>
</div>
</header>「Font Awesome」を利用する。
右の塊の3つ目の要素である9つのブロックの集合体は、画像ではなく特殊なフォントです。オンラインで使える特殊なフォントを扱う「Font Awesome」を使います。
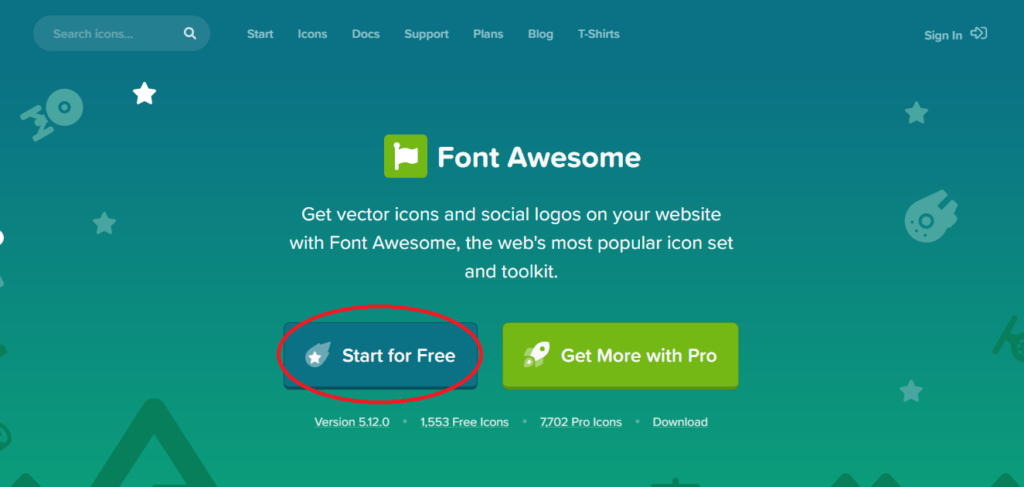
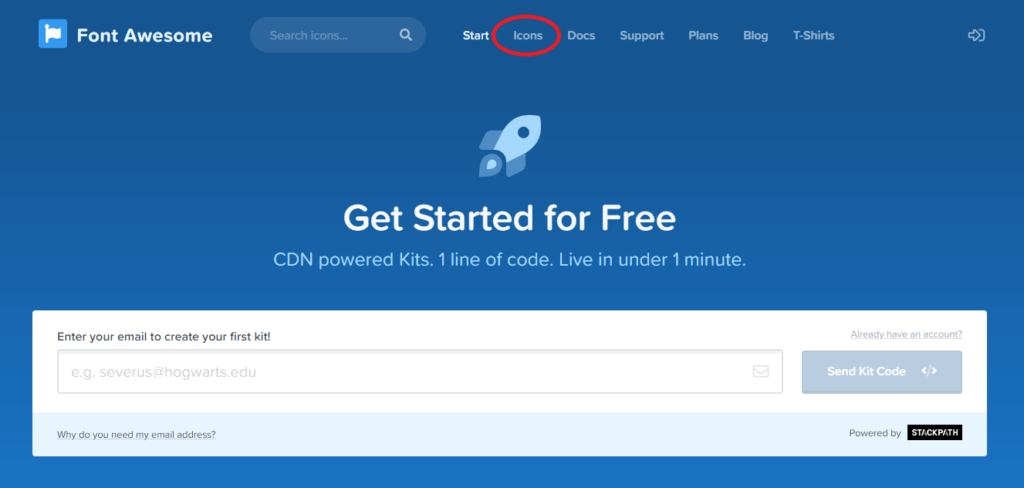
まずは、「https://fontawesome.com/」にアクセスします。
左下の「Start for Free」をクリックします。

上部の「Icons」をクリックします。

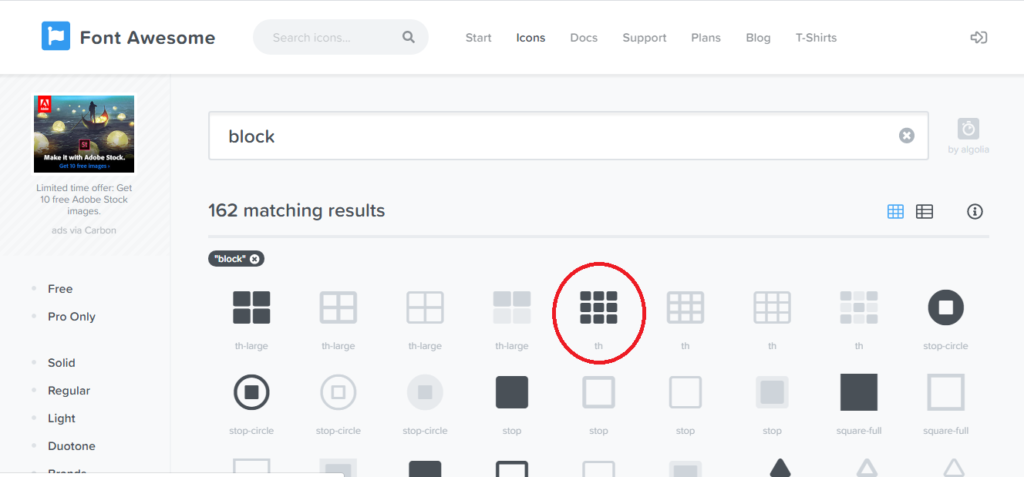
検索フォームに任意の文字を入力して検索します。今回は、「block」で検索してみます。すると・・・

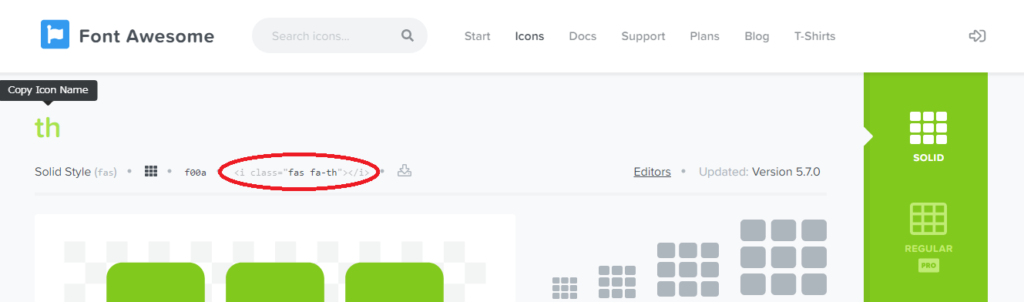
ありました!お目当ての9ブロックです。アイコンをクリックすると、埋め込み用のタグが出てくるので、コピーします。

■の代わりに、先ほどコピペしたタグを貼り付けます。
これだけではまだ特殊フォントを使えないので、head内の最後(</head>の直前)に読み込み用のタグを貼り付けていきます。
<head>
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
.header-left{float:left;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right;}
.header-right li{float:left; margin-left:20px;}
</style>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<header>
<div class="header-left">
<ul>
<li><a href="#">Googleについて</a></li>
<li><a href="#">ストア</a></li>
</ul>
</div>
<div class="header-right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">画像</a></li>
<li><a href="#"><i class="fas fa-th"></i></a></li>
<li><a href="#">ログイン</a></li>
</ul>
</div>
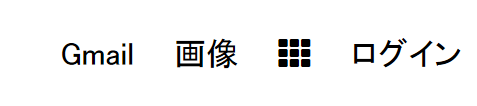
</header>すると見事に9ブロックが表示されました。「Font Awesome」まじ神です!

文字に囲みや背景色をつける
次は「ログイン」に青い囲みをつけて塗りつぶし、文字色を白に変えてみます。背景色は「background-color:blue」、文字色は「color:white」を指定します。しかし、「ログイン」だけを示すセレクタがないため、新たにクラス名を与えてあげる必要があります。ごく一部の範囲にだけクラス名を与えるためには、「span」タグを使用します。今回は、「<span class=”login”>ログイン</span>」として、「login」クラスを与えます。背景色と文字色の設定はこの「login」クラスに対して行います。
<head>
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
.header-left{float:left;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right;}
.header-right li{float:left; margin-left:20px;}
.login{background-color:blue; color:white;}
</style>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<header>
<div class="header-left">
<ul>
<li><a href="#">Googleについて</a></li>
<li><a href="#">ストア</a></li>
</ul>
</div>
<div class="header-right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">画像</a></li>
<li><a href="#"><i class="fas fa-th"></i></a></li>
<li><a href="#"><span class="login">ログイン</span></a></li>
</ul>
</div>
</header>するとこんな感じになります。青く塗りつぶすことはできましたが、文字周りのスペースが明らかに足りません。ぴったり入ってしまっています。

そこで余白(この場合は余青?)を増やすために、「padding」タグで文字と囲みの間の隙間を空けます。上下方向に5px、左右方向に10pxで設定していきます。
「padding:○px △px;」とすると上下方向に○px、左右方向に△pxのパディング(余白)が設定できます。ちなみに「padding:○px □px △px ☆px;」とすると上方向に○px、右方向に□px、下方向に△px、左方向に☆pxのパディングを設定できます。
.login{background-color:blue; color:white; padding:5px 10px;}青い部分が増えてそれっぽく調節できました。

実際にGoogleのトップページにあるものはほんの少し角丸になっているので、それも設定しておきます。要素を角丸にするには、「border-radius」属性を使用します。今回はとりあえず、「border-radius:3px;」で四隅を3px分丸くしてみます。
.login{background-color:blue; color:white; padding:5px 10px; border-radius:3px;}
角丸にすることができました。
現時点でのヘッダーの様子はこんな感じです。

左が空きすぎです。加えて右ももう少し空きが欲しいところです。
なので、左の空きを詰めるために「margin-left:-40px;」で-40px分左を空けます。つまり、40px分左に詰めるということです。右は20px分空けておきましょう。
.header-left{float:left; margin-left:-40px;}
.header-right{float:right; margin-right:20px;}
まあまあいい感じになったと思います。とりあえず長くなったので、いったんここで終わります。次はメイン編です。
ちなみに、現時点のソースコードは以下のとおりです。
<html>
<head>
<style>
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
.header-left{float:left; margin-left:-40px;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right; margin-right:20px;}
.header-right li{float:left; margin-left:20px;}
.login{background-color:blue; color:white; padding:5px 10px; border-radius:3px;}
</style>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<header>
<div class="header-left">
<ul>
<li><a href="#">Googleについて</a></li>
<li><a href="#">ストア</a></li>
</ul>
</div>
<div class="header-right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">画像</a></li>
<li><a href="#"><i class="fas fa-th"></i></a></li>
<li><a href="#"><span class="login">ログイン</span></a></li>
</ul>
</div>
</header>
</body>
</html>

コメント