 HTML&CSS
HTML&CSS 【Flexboxよりも使いやすい!?】
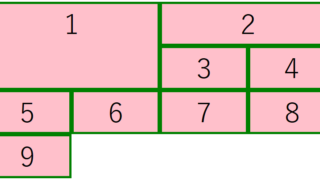
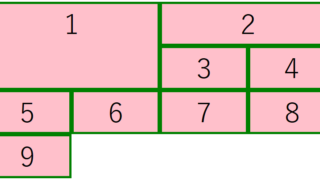
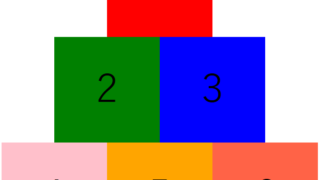
CSS Grid Layoutの使い方について解説
CSS Grid Layoutの使用方法について解説します。「float」や「Flexbox」よりも柔軟にウェブサイトをデザインできるため、ぜひ、使いこなせるようになっておきたい技術です。
 HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS  HTML&CSS
HTML&CSS 記念すべき第1回目の模写は、みんな大好き「Googleのトップページ」です。まだまだ未熟ですが頑張っていきます!