HTML&CSSの基礎を勉強している初学者にとってまず確実に学習の妨げとなる「float」。
要素を横並びにするのに使われるプロパティですが、思った通りの挙動をせずになかなかうまく使いこなせない方も多いと思います。
今回は、そんな「float」について、三次元的な考え方を取り入れながら解説していこうと思います。
「float」の基本的挙動のまとめ
まずは、floatの基本的な挙動についてまとめていきます。
HTMLクイックリファレンスによると、floatで指定できる設定は次の3つです。
- left:指定した要素を左に寄せます。後に続く内容はその右側に回り込みます。
- right:指定した要素を左に寄せます。後に続く内容はその右側に回り込みます。
- none:特に配置を指定しません。これが初期値です。
実際に表示を確かめてみるため、以下のようなコードを書いてみます。
<html>
<head>
<style>
.square1{background-color:green; width:200px; height:200px;}
.square2{background-color:red; width:200px; height:200px;}
.square3{background-color:blue; width:200px; height:200px;}
</style>
</head>
<body>
<div class="square1"></div>
<div class="square2"></div>
<div class="square3"></div>
</body>
</html>これを表示すると、下のような3色のブロックになります。
今回は、このブロックを使って説明していきます。

左詰めの横並びにする
まずは、よくある左詰めの横並びにします。
横並びにしたいすべての要素に「float:left;」を設定します。
.square1{background-color:green; width:200px; height:200px; float:left;}
.square2{background-color:red; width:200px; height:200px; float:left;}
.square3{background-color:blue; width:200px; height:200px; float:left;}
緑、赤、青の順に左から並んでいます。
右詰めの横並びにする
次は右詰めの横並びにします。
先ほどの「left」を「right」に変えるだけです。
.square1{background-color:green; width:200px; height:200px; float:right;}
.square2{background-color:red; width:200px; height:200px; float:right;}
.square3{background-color:blue; width:200px; height:200px; float:right;}
先ほどとは逆に右から順に緑、赤、青と並んでいます。
左詰め・右詰めを混在させる
次は青と赤を左詰め、緑を右詰めにしてみます。
.square1{background-color:green; width:200px; height:200px; float:left;}
.square2{background-color:red; width:200px; height:200px; float:left;}
.square3{background-color:blue; width:200px; height:200px; float:right;}
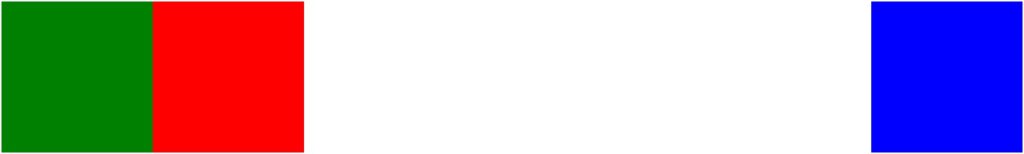
緑と青は左詰めに、青は右詰めになりました。
とりあえずfloatの基本的挙動の復習はこれで終わります。
「float」を三次元で捉えてみる
「float」とは「浮く」ということ
ここ下記コードのように、緑にだけ「float」を適用したらどうなるのでしょうか?
「float」は、「指定した要素を左に寄せ、後に続く要素を右側に配置する」機能を持っています。
緑はすでに左詰めなので位置は変わらなさそうです。
そして後に続く赤は緑の右に、青は・・・どうなるんでしょう?
.square1{background-color:green; width:200px; height:200px; float:left;}
.square2{background-color:red; width:200px; height:200px;}
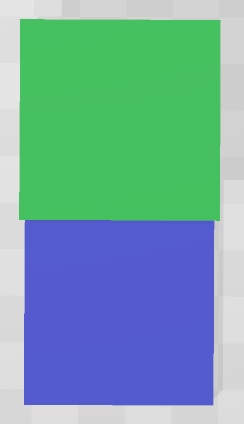
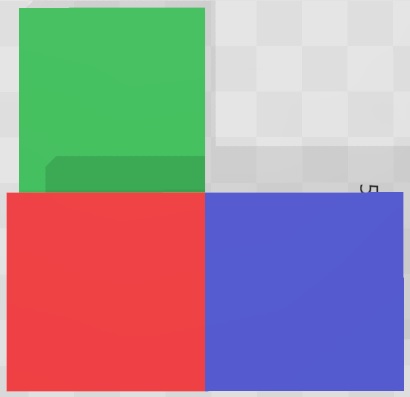
.square3{background-color:blue; width:200px; height:200px;}しかし、実際の表示は以下のようになります。

予想と異なる配置になってしまいました。
というか赤が消えています。いったい赤はどこに行ってしまったのでしょうか?
これは、三次元で捉えると理解できるようになります。
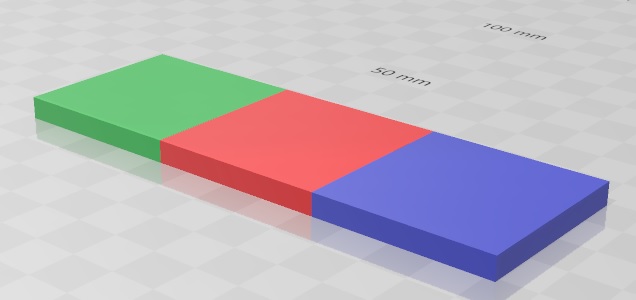
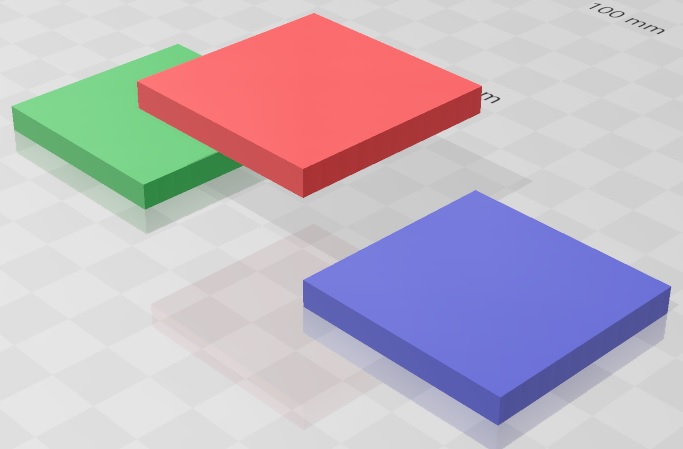
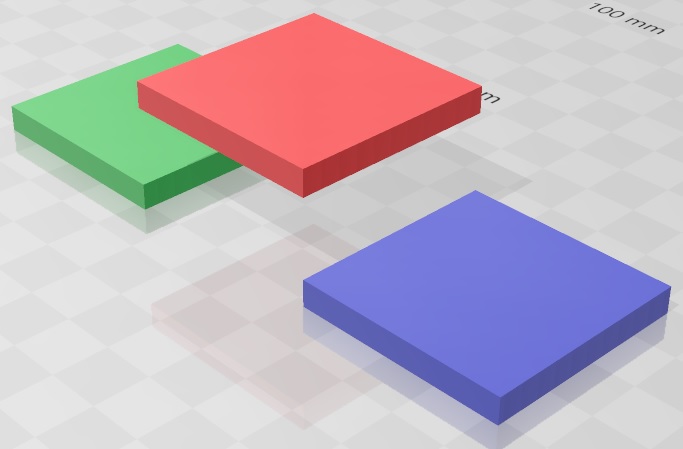
まずは、「float」をかける前の状態を3Dで表現してみます。こんな感じです。

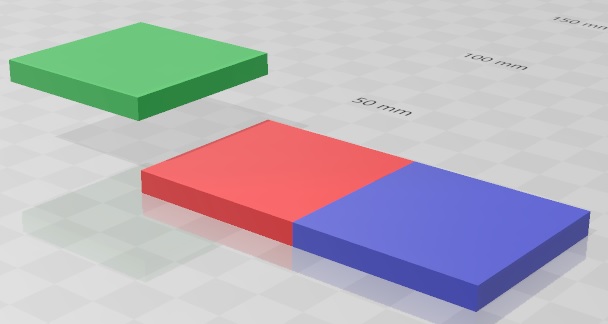
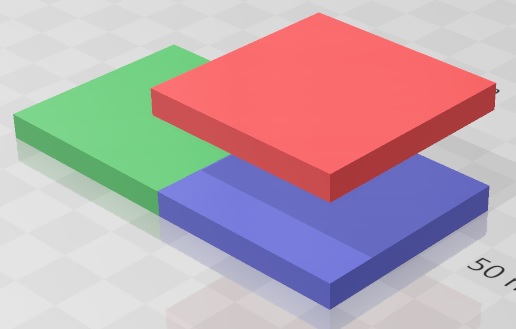
ここで、緑に対して「float」をかけると、以下のようになります。
「float」とは「浮く」という意味です。

第一階層の要素は上詰めで配置される
ここで大切なのが、第一階層(赤と青の配置されている一番下の階層)については、要素は上詰めで配置されるということです。
つまり、緑が浮いたことで第二階層に移動し、その部分の第一階層が空いたことで、赤がその空白を埋めるように移動しているのです。

ウェブページは要素を真上から見ている
これを上から見るとこんな感じです。赤が隠れていますね。
そうなんです。普段我々が閲覧しているウェブページは、配置されている要素を真上から見たものだったんです。

もう1度復習してみよう!
次は赤に対してのみ「float」をかけてみます。
どう表示されるか予想してみてください。
.square1{background-color:green; width:200px; height:200px;}
.square2{background-color:red; width:200px; height:200px; float:left;}
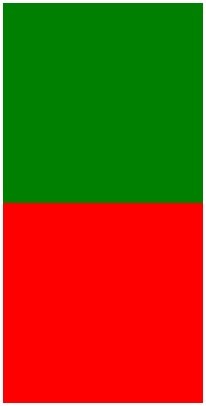
.square3{background-color:blue; width:200px; height:200px;}すると今度は青が隠れました。これについて解説していきます。

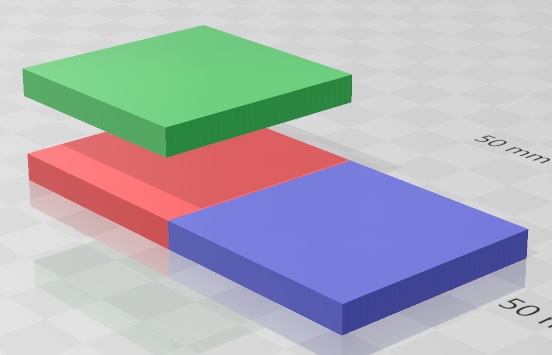
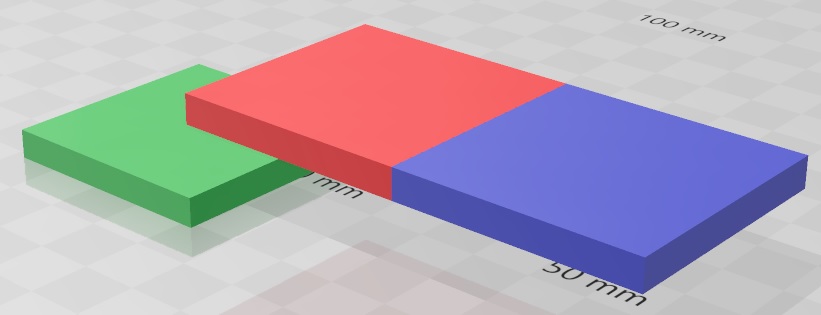
まずは赤が浮きます。

もともと赤のあった部分を埋めるように青が詰めていきます。

これを上から見ると緑と赤が縦にならんでいるように見えます。
これは簡単でしたね。
応用問題:2つの要素に「float」をかけてみよう!
次は、赤と青に「float:left;」をかけてみます。
.square1{background-color:green; width:200px; height:200px;}
.square2{background-color:red; width:200px; height:200px; float:left;}
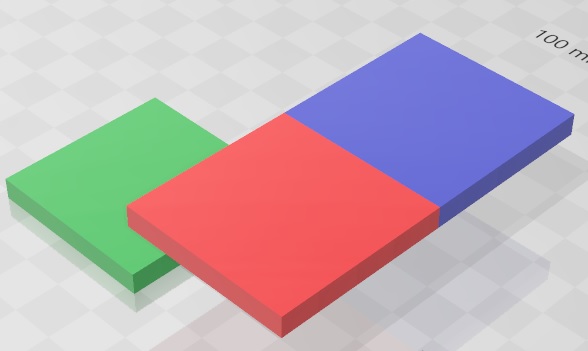
.square3{background-color:blue; width:200px; height:200px; float:left;}するとこんな感じになります。
これについて解説していきます。

CSSは上から順番に適用されるため、まずは赤に対して「float」がかかります。
すると、「赤が浮く」という効果と、「後続の青を右に配置する」という効果が発生します。
よって、このままだと赤が浮いた時点で青は赤の下に潜ってしまうので、隠れてしまいます。
しかし、今回は青に対しても「float」がかかるので、そうはなりません。

そして、赤の次に、青に対して「float」がかかります。
すると青が浮き、赤と同じ第二階層に配置されます。

最後に、赤の「float」で発生した「後続の青を右に配置する」という効果が適用されます。

これを真上から見ると以下のようになります。

まとめ
いかがでしたでしょうか?
まとめるとポイントは以下の3つになります。
- 「float」は要素を浮かせている
- 第一階層は要素が上詰めで配置される
- ウェブサイトは要素を真上から見た状態を表示している
これで、「float」の基礎についての解説は以上となります。
ご参考いただければ幸いです。



コメント