前回に続いてGoogleのトップページを模写していきます。
メイン部分の次は下部のフッターです。
まずは構造の把握からいきます。
フッターの構造
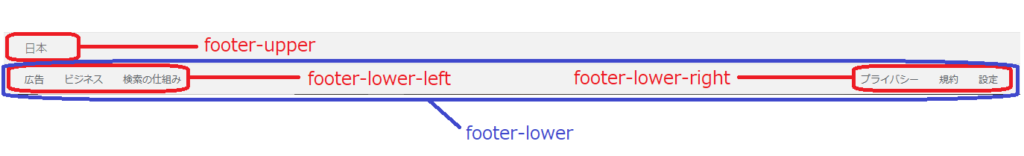
Googleのトップページのフッターは以下の3つのパーツに分かれていると考えます。
上段が「footer-upper」クラスで、下段が「footer-lower」です。
そして、「footer-lower」はさらに2つに分かれ、左側が「footer-lower-left」クラス、右側が「footer-lower-right」クラスです。
まずは2段のフッターを配置するところからやっていきます。

2段のフッターを配置する
まずは、2段のフッターを配置していきます。
「main」の下に以下のように記述していきます。
<footer>
<div class="footer-upper">
</div>
<div class="footer-lower">
</div>
</footer>
</body>当然これだけ書いても何も画面に変化がないので、CSSで適当に高さを設定(40px)し、背景色(whitesmoke)と枠線を付けてみます。
枠線は、上段の上下と下段の下側に付けてみます。
.footer-upper{height:40px; background-color:whitesmoke; border-top:1px solid lightgray; border-bottom:1px solid lightgray;}
.footer-lower{height:40px; background-color:whitesmoke; border-bottom:1px solid lightgray;}するとこんな感じになります。
上下左右に少し余白ができてしまっているので、これをなくすために、「body」に対して、「margin:0;」を設定します。
<style>
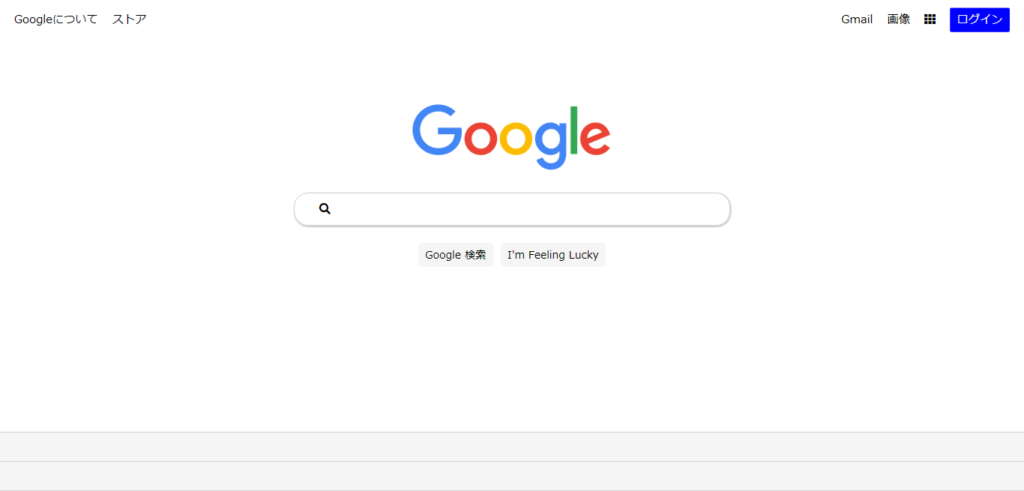
body{margin:0;}こうすると余白を消すことができます。
そして、もう1つまだ問題が残っているのですが、なぜかスクロールが発生しています。
これをなくす方法について考えます。
スクロールをなくす方法
まずは、ヘッダーからフッターまでを覆う「wrapper」クラスを設定します。
<div class="wrapper">
<header>
(中略)
</footer>
</div>次に、「wrapper」クラスに対してFlexbox(display:flex;)を適用し、ヘッダーからフッターまで縦並びになるように「flex-direction:column;」を設定します。
これだけではまだスクロールが発生してしまうので、さらに「wrapper」クラスに対して「height:100vh;」を設定し、「wrapper」要素の高さをブラウザの表示領域そのものの高さ(100vh)に合わせます。
コードと表示画面は以下のような感じになります。
body{margin:0;}
.wrapper{display:flex; flex-direction:column; height:100vh;}見事にスクロールが解消されていることが分かります。

フッターに文字を入れていく
ではいよいよ最終段階に入ります。
とは言っても、フッターに文字を入れるだけなので大したことはありません。
まずは、それぞれ箇条書き形式で記述し、リンクを張っていきます。
上段の項目は1つしかないので箇条書きにする必要はないのですが、下段と合わせたいので、念のため箇条書きにしておきます。
<div class="footer-upper">
<ul>
<li><a href="#">日本</a></li>
</ul>
</div>
<div class="footer-lower">
<div class="footer-lower-left">
<ul>
<li><a href="#">広告</a></li>
<li><a href="#">ビジネス</a></li>
<li><a href="#">検索の仕組み</a></li>
</ul>
</div>
<div class="footer-lower-right">
<ul>
<li><a href="#">プライバシー</a></li>
<li><a href="#">規約</a></li>
<li><a href="#">設定</a></li>
</ul>
</div>
</div>次にCSSを整えていきます。
.footer{font-size:14px;}
.footer-upper{height:40px; background-color:whitesmoke; border-top:1px solid lightgray; border-bottom:1px solid lightgray;}
.footer-lower{height:40px; background-color:whitesmoke; border-bottom:1px solid lightgray; display:flex; justify-content:space-between;}
.footer-lower-left li{float:left; margin-right:30px;}
.footer-lower-right li{float:left; margin-right:30px;}ここでのポイントは、下段を左の要素と右の要素に分けて考えて、「footer-lower」クラスにFlexboxを適用することです。
さらに、それぞれ両端に持っていきたいので「justify-content:space-between;」を記述します。
そして、箇条書きの各要素の間を空けるためにマージンを設定したり、フォントサイズを14pxに設定したりしています。
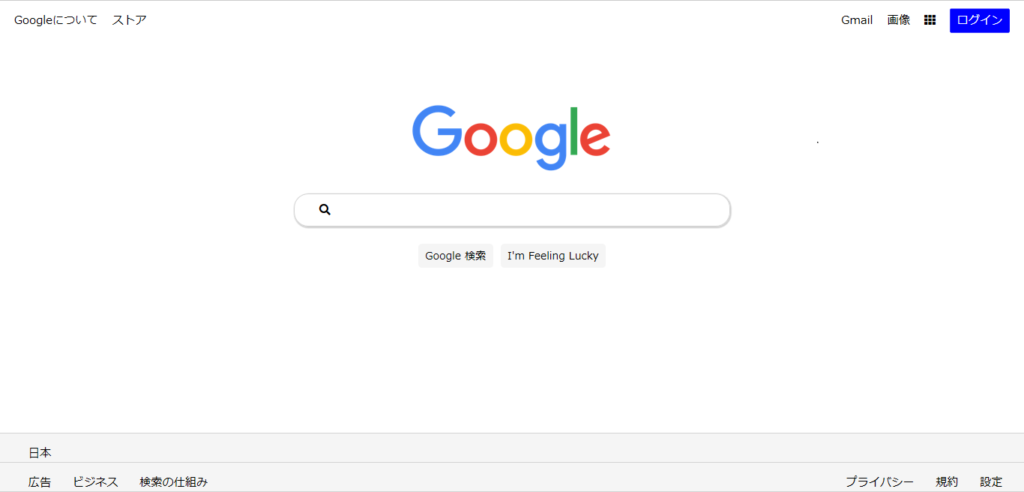
今の状態が以下のような感じです。

フッター内の文字がやや下寄りになっているので、調整していきます。
「footer-upper」と「footer-lower」に「line-height:50%;」を適用していきます。
.footer-upper{height:40px; background-color:whitesmoke; border-top:1px solid lightgray; border-bottom:1px solid lightgray; line-height:50%;}
.footer-lower{height:40px; background-color:whitesmoke; border-bottom:1px solid lightgray; display:flex; justify-content:space-between; line-height:50%;}
.footer-lower-left li{float:left; margin-right:30px;}
.footer-lower-right li{float:left; margin-right:30px;}
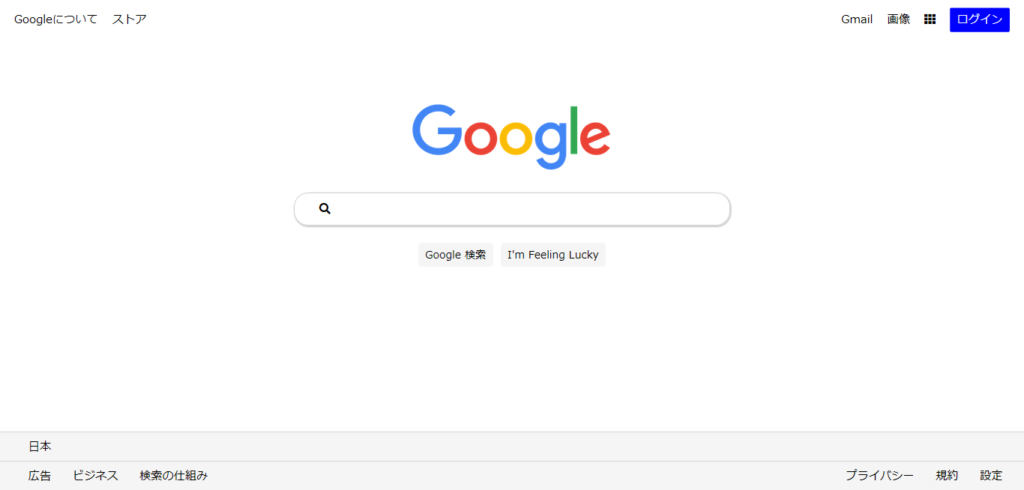
完成!
最終的なコードは以下のようになりました。
フォントの色やサイズが違っているところもあるので完璧な模写ではありませんが、だいたい似通ったものにできたかと思います。
とりあえず今回はこれで終わりにしますが、今後はもっと腕を上げてより再現度の高いものにしていきたいと考えています。
<html>
<head>
<style>
body{margin:0;}
.wrapper{display:flex; flex-direction:column; height:100vh;}
li{list-style:none;}
a{text-decoration:none;}
a:link {color: #000000}
header{height:50px; margin-bottom:100px;}
.header-left{float:left; margin-left:-40px;}
.header-left li{float:left; margin-left:20px;}
.header-right{float:right; margin-right:20px;}
.header-right li{float:left; margin-left:20px;}
.login{background-color:blue; color:white; padding:5px 10px; border-radius:3px;}
main{height:500px; text-align:center;}
img{width:280px;}
input{width:500px; margin-left:20px; border:none;}
.search{margin:30px auto; width:600px; border:1px solid lightgray; border-radius:20px; padding:10px 5px; box-shadow:1px 1px 1px 1px lightgray;}
.left-button{padding:6px 10px; margin-right:5px; border-radius:5px; background-color:whitesmoke;}
.right-button{padding:6px 10px; border-radius:5px; background-color:whitesmoke;}
.button{font-size:15px;}
.footer{font-size:14px;}
.footer-upper{height:40px; background-color:whitesmoke; border-top:1px solid lightgray; border-bottom:1px solid lightgray; line-height:50%;}
.footer-lower{height:40px; background-color:whitesmoke; border-bottom:1px solid lightgray; display:flex; justify-content:space-between; line-height:50%;}
.footer-lower-left li{float:left; margin-right:30px;}
.footer-lower-right li{float:left; margin-right:30px;}
</style>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
</head>
<body>
<div class="wrapper">
<header>
<div class="header-left">
<ul>
<li><a href="#">Googleについて</a></li>
<li><a href="#">ストア</a></li>
</ul>
</div>
<div class="header-right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">画像</a></li>
<li><a href="#"><i class="fas fa-th"></i></a></li>
<li><a href="#"><span class="login">ログイン</span></a></li>
</ul>
</div>
</header>
<main>
<div class="logo">
<img src="logo.png">
</div>
<div class="search">
<i class="fas fa-search"></i>
<input>
</div>
<div class="button">
<span class="left-button"><a href="#">Google 検索</a></span>
<span class="right-button"><a href="#">I'm Feeling Lucky</a></span>
</div>
</main>
<footer>
<div class="footer-upper">
<ul>
<li><a href="#">日本</a></li>
</ul>
</div>
<div class="footer-lower">
<div class="footer-lower-left">
<ul>
<li><a href="#">広告</a></li>
<li><a href="#">ビジネス</a></li>
<li><a href="#">検索の仕組み</a></li>
</ul>
</div>
<div class="footer-lower-right">
<ul>
<li><a href="#">プライバシー</a></li>
<li><a href="#">規約</a></li>
<li><a href="#">設定</a></li>
</ul>
</div>
</div>
</footer>
</div>
</body>
</html>


コメント