前回に引き続き「float」プロパティの解説を、3Dで解説していきます。
今回は、「float」を解除する「clear」プロパティについて説明していきます。
まずは前回のおさらい
まずは、前回のおさらいです。
「float」のポイントを以下の3つです。
- 「float」は要素を浮かせている
- 第一階層は要素が上詰めで配置される
- ウェブサイトは要素を真上から見た状態を表示している
ここで、前回も使用した以下のコードを説明に使っていきます。
<html>
<head>
<style>
.square1{background-color:green; width:200px; height:200px; float:left}
.square2{background-color:red; width:200px; height:200px;;}
.square3{background-color:blue; width:200px; height:200px;}
</style>
</head>
<body>
<div class="square1"></div>
<div class="square2"></div>
<div class="square3"></div>
</body>
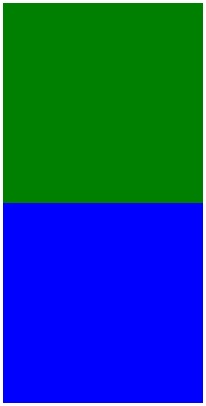
</html>このコードで表示される画面は以下のとおりです。

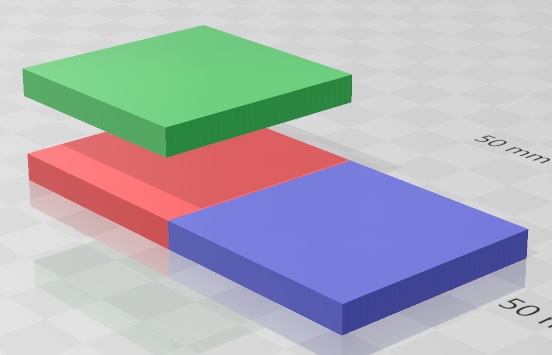
これを3Dで表すとこんな感じです。
「float」によって、緑が浮いて上の第二階層に行き、下の第一階層で空いた部分を赤が詰めるようにずれることで、赤は緑によって隠されている状態となっています。

これを真上から見た状態が、ブラウザに表示されている画面になっています。
「clear」プロパティを解説
「float」を解除するためによく用いられるのが、「clear」です。
HTMLリファレンスによると、「clear」には以下の4種類があります。
- left:左寄せされた要素に対する回り込みを解除します。
- right:右寄せされた要素に対する回り込みを解除します。
- both:左寄せ、または右寄せされた全ての要素に対する回り込みを解除します。
- none:回り込みを解除しません。これが初期値です。
とにかく要素の回り込みを解除する機能があるということですね。
しかし、重要なのはこれらの種類ではなく、「clear」を適用する位置なのです。
これについて、次から解説していきます。
「clear」の隠された機能⇒以前の「float」の「浮く」機能を解除する
ここで、以下のようなコードで表示される画面を考えてみます。
.square1{background-color:green; width:200px; height:200px;float:left;}
.square2{background-color:red; width:200px; height:200px; float:left;}
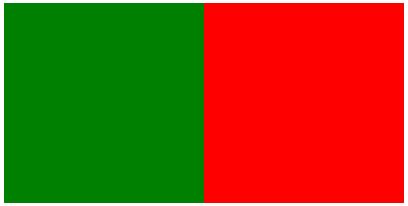
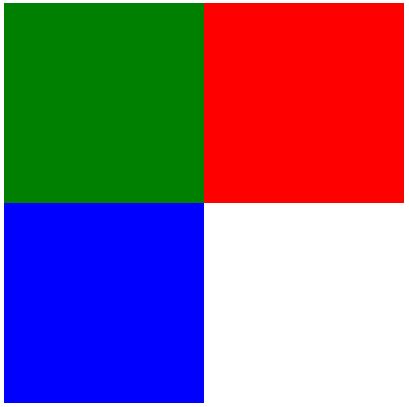
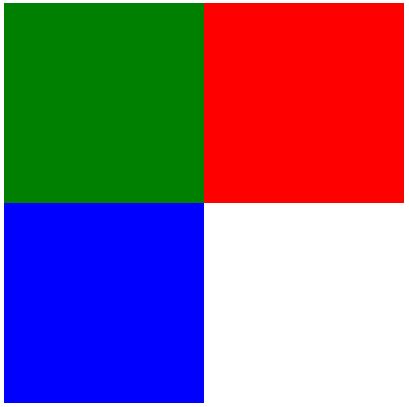
.square3{background-color:blue; width:200px; height:200px;}これをブラウザで表示すると以下のようになります。

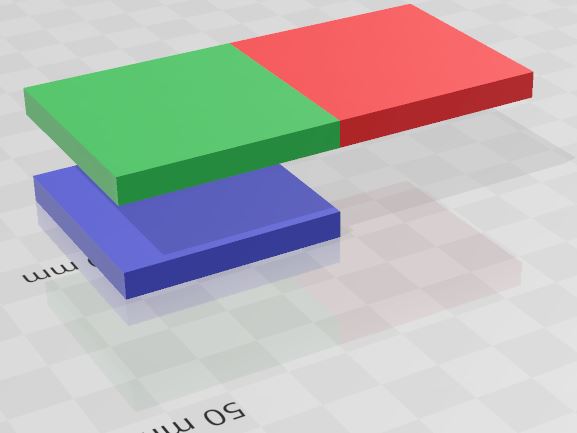
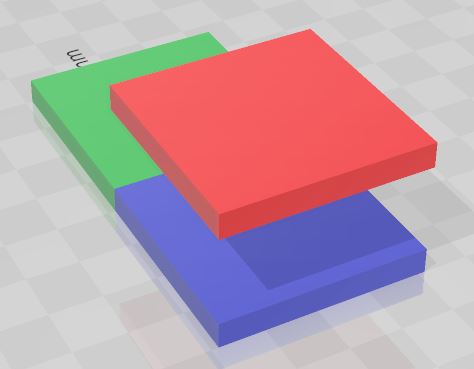
これについて、3Dで表すとこんな感じです。
緑と赤が浮き、第二階層に移ります。そして、青はがら空きになった第一階層を詰めるように、元々緑があた場所までずれ込みます。
緑と赤が同じ第二階層になったので、「float」の「後続の要素を右に回り込ませる」効果が働き、赤が緑の右側に並びます(回り込ませる効果は後続の要素が同階層にないと適用されません)。

ここで、以下のように青に対して「clear」を使用してみます。
.square1{background-color:green; width:200px; height:200px;float:left;}
.square2{background-color:red; width:200px; height:200px; float:left;}
.square3{background-color:blue; width:200px; height:200px; clear:left;}結果をブラウザで表示するとこんな感じです。

これについて解説していきます。
箇条書きでも説明しましたが、「clear」とは回り込みを解除するプロパティです。
しかし、先ほどの状態(緑の下に青が隠れている状態)では、青はどこにも回り込んでいません。回り込んでいるのは、青ではなく、赤です。
なので、赤に対して「clear」を使うと要素の配置に変化が起こることは予想できますが、回り込んでいない青に対して「clear」を使っても要素の並びに変化が生じるのはなぜなのでしょうか?
そもそも「float」の基本的機能は、「対象となった要素を浮かせること」と「後に続く要素を右側(左側)に回り込ませる」ことの2つあります。
実は、「float」の適用されている要素の後に「clear」を適用すると、「clear」以前に使用されている「float」に対して「対象となっている要素を浮かせる」機能を解除することができるのです。
まさにこれは隠れた効果です!
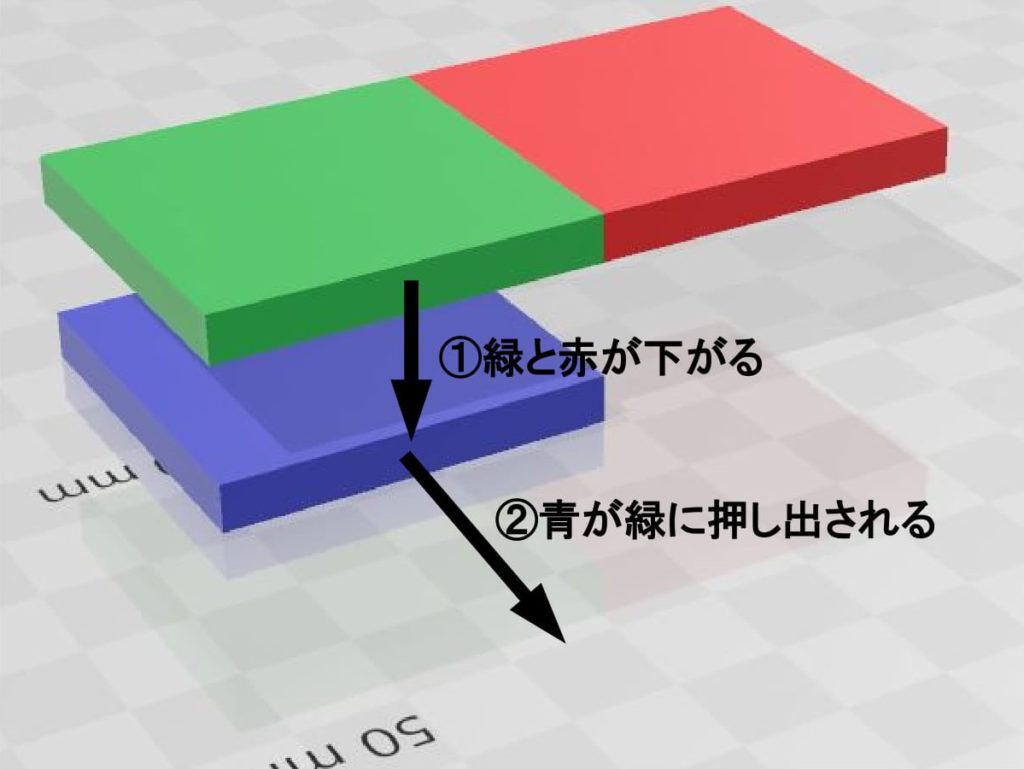
今回は、青に対して「clear」を使用しているので、それ以前の赤と青にかかっている「float」の「浮いている状態」を解除しています。以下のような感じです。

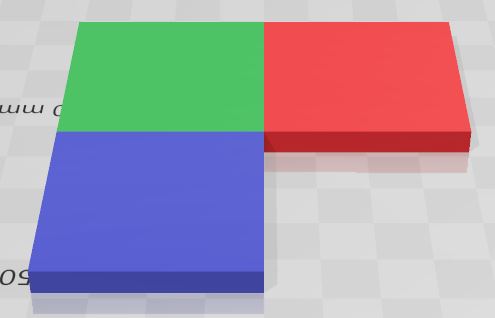
すると以下のような配置になります。

「clear」のためだけの空クラスを設置してみよう
「clear」を使うと、その「clear」以前に使用されている「float」に対して効果を発揮します。
つまり、先ほどの例では、「clear」を適用している青自体には何ら効果を及ぼしていないのです。
ということは、以下のように、赤(square2)と青(square3)の間に、「clear」のためだけの空クラスを設置し、そこに「clear」を適用しても同様の効果が得られるはずです。
<html>
<head>
<style>
.square1{background-color:green; width:200px; height:200px;float:left;}
.square2{background-color:red; width:200px; height:200px; float:left;}
.square3{background-color:blue; width:200px; height:200px;}
.clear{clear:left;}
</style>
</head>
<body>
<div class="square1"></div>
<div class="square2"></div>
<div class="clear"></div>
<div class="square3"></div>
</body>
</html>これをブラウザで表示すると、確かに先ほどと同じ結果が得られます。

「float」のかかっている要素に「clear」⇒回り込みを解除する
先ほどは「float」のかかっていない要素に対して「clear」を設定しました。
今度は、「float」がかかっている要素に対して「clear」を設定してみます。
以下のようなコードを考えていきます。
.square1{background-color:green; width:200px; height:200px;float:left;}
.square2{background-color:red; width:200px; height:200px; float:left; clear:left;}
.square3{background-color:blue; width:200px; height:200px;}これをブラウザで表示すると以下のようになります。

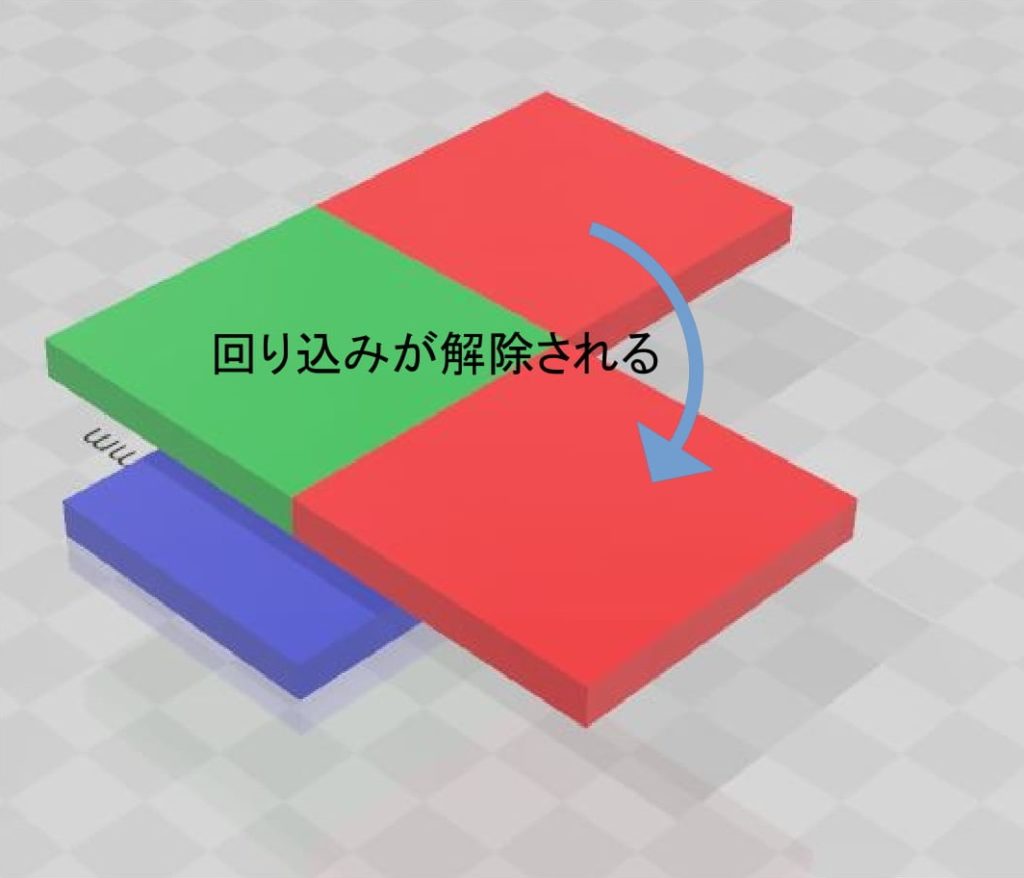
これを3Dで表すと、「clear」による効果は以下のようになります。

つまり、「float」のかかっている要素に「clear」を適用すると、回り込みのみが解除されて、以前に使用されているfloatの「要素を浮かせる機能」は解除しないのです。
これは本当なのでしょうか?
もし、仮に上記の例で、「clear」によって緑が「浮いている」状態を解除されていたとしたら、以下のようになるはずです。

これでもブラウザ上で表示される並び方になっています。
そこで、次は要素を5つにして検証しています。
要素5つで検証してみる
オレンジ、紫の要素を増やして合計5つの要素にしたうえで、緑と赤に「float」をかけ、さらに赤に対して「clear」を設定します。
<html>
<head>
<style>
.square1{background-color:green; width:200px; height:200px;float:left;}
.square2{background-color:red; width:200px; height:200px; float:left; clear:left;}
.square3{background-color:blue; width:200px; height:200px;}
.square4{background-color:orange; width:200px; height:200px;}
.square5{background-color:purple; width:200px; height:200px;}
</style>
</head>
<body>
<div class="square1"></div>
<div class="square2"></div>
<div class="square3"></div>
<div class="square4"></div>
<div class="square5"></div>
</body>
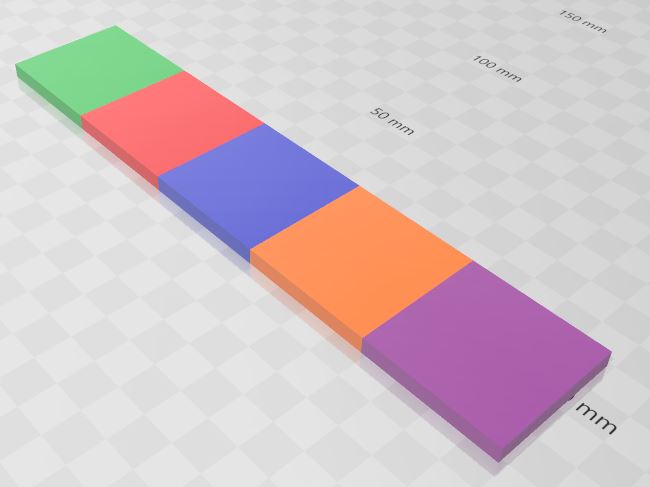
</html>これをブラウザで表示すると以下のようになります。

なぜこうなるのかを1から解説していきます。
まずは、「float」も「clear」もかかっていない状態を表してみます。
こんな感じです。

ここで、緑と赤に「float」をかけると以下の効果が発生します。
- 緑と赤が浮いて第二階層に移動する。
- 赤が緑の右横に移動する。
- 青・オレンジ・紫が第一階層を詰めるように上にスライドする。
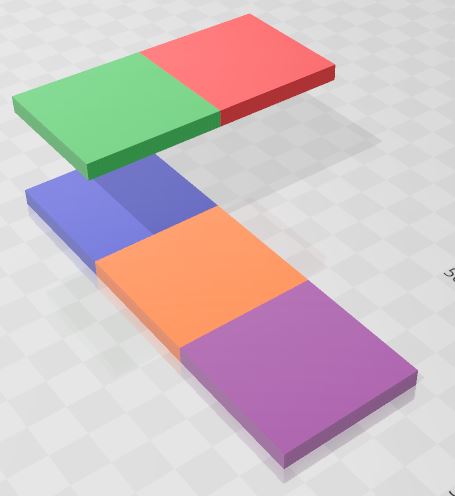
この結果を3Dで表すと以下のようになります。

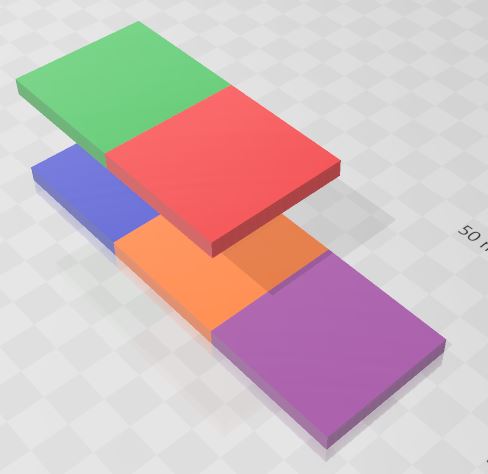
ここで、赤に対して「clear」をかけると、赤の回り込みが解除されて以下のようになります。

これは、確かにブラウザ表示した画面と同じ状態になっています。
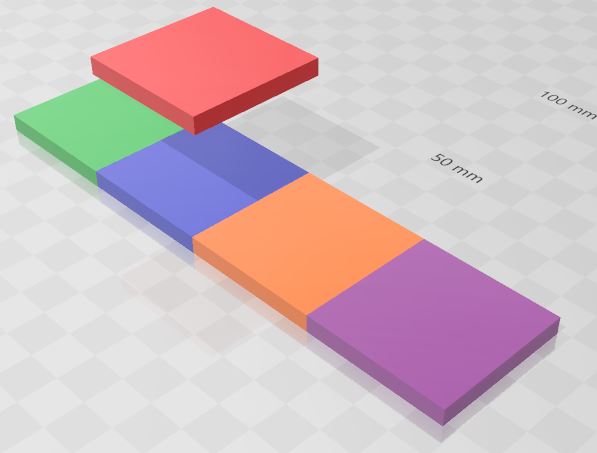
もし仮に、赤に対して設定した「clear」が、緑の浮いている状態を解除した場合、次のようになるはずです。

これはブラウザ上の画面と異なっていますので、確かに「緑が浮いている」状態を解除していないことが分かります。
まとめ
いかがでしたでしょうか?
最後に「clear」の持つ機能をまとめてみます。
- 「float」の使用されていない要素に「clear」を適用すると、その「clear」以前に適用されている「float」の「要素を浮かせる」機能を解除するが、「要素を回り込ませる」機能は解除しない。
- 「float」の使用されている要素に「clear」を適用すると、その「float」の「要素を回り込ませる」機能だけを解除し、「要素を浮かせる」機能は解除しない。
「float」は本当に難しいと思います。
できることなら「float」は使わずに、「Flexbox」や「CSS Grid」を使っていきたいところではあります。



コメント