ウェブページ作成には、主にHTMLとCSSが使用されています。
ウェブページの文章や構造を担っているのがHTMLですが、デザインやレイアウトを担っているのがCSSです。
そこで、今回はCSSの記述方法と、適用される優先順位について解説していきます。
方法1.外部CSSを読み込む(複数ページに適用)
最も基本的な方法は、HTMLファイルとは別にCSSファイルを作成し、それをHTMLファイルで読み込む方法です。
HTMLファイルの内部にCSSを記述する方法(内部CSS)に対して、外部CSSなどと呼んだりします。
手順は以下の通りです。
HTMLファイルを作成する
まずはHTMLファイル(index.html)を作成します。
例として、以下のようなコードを記述します。
ちなみに「<meta charset=”UTF-8″>」は、文字化けを防ぐためのコードです。
また、「<link rel=”stylesheet” href=”stylesheet.css”>」は「stylesheet.css」というファイル名の外部CSSファイルを読み込むためのコードとなります。
ファイル名は「stylesheet.css」でなくても構いませんが、この後作成するCSSファイルの名前と一致するようにします。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>見出し1</h1>
<p>本文が入ります。</p>
</body>
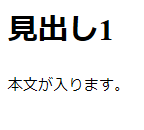
</html>これをブラウザで表示すると以下のようになります。
特に何も装飾はされていませんね。
ちなみにh1タグは装飾しなくても自動で文字サイズが大きくなるように設定されています。

外部CSSファイルを作成する
次に先ほどの「index.html」と同じフォルダ内にCSSファイル(stylesheet.css)を作成していきます。
例として、コードは以下のようにします。
h1{color:red;}
p{color:blue;}ここで、再度「index.html」を開いてみます。
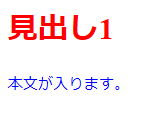
すると以下のように表示されます。
CSSの設定が適用されているのが分かりますね。

外部CSSを使うことの利点
例えば次のように、もう1つHTMLファイル(index2.html)を作成したとします。

「index2.html」の中身は以下のように記述します。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>HTML</h1>
<p>HTMLはウェブサイトの構造をつくる言語です。</p>
<h1>CSS</h1>
<p>CSSはウェブサイトの見た目を整える言語です。</p>
</body>
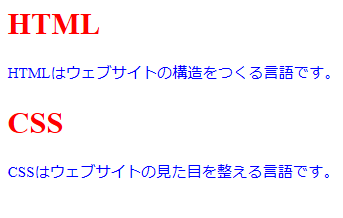
</html>ここで「index2.html」を開いてみると、以下のようにしっかりとCSSの設定が適用されているのかが分かります。

つまり、外部CSSファイルを使用すると、複数のファイルに対して同じCSSの設定を適用することができるのです。
ページ全体に統一感を与えることができるだけではなく、記述量も少なくすることができます。
また、外部CSSの記述を書き換えるだけで、全てのページのデザイン・レイアウトを一括で変更することが可能です。
方法2.HTMLファイルのhead内にCSSを記述する(単独ページに適用)
次に紹介する方法は、HTMLファイルのヘッダー内に、CSSを記述していく方法です。
以下のように、HTMLファイル(index3.html)の<head>内の<style>内に直接CSSを記述していきます。
<html>
<head>
<meta charset="UTF-8">
<style>
h1{color:green;}
p{color:purple;}
</style>
</head>
<body>
<h1>見出し1</h1>
<p>本文が入ります。</p>
</body>
</html>これをブラウザで表示すると以下のようになります。

head内にCSSを記述することの利点
外部CSSの設定は複数のファイルに適用することができますが、逆に言えば適用してほしくないファイルにまで適用されてしまう可能性があります。
外部CSSの設定とは異なるCSSの設定を適用したいページがある場合は、この方法で別個にCSSを記載すれば可能です。
以下に例を示します。
先ほど作成した「index3.html」のコードに、以下のように「stylesheet.css」を読み込むための記述を書いていきます。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet.css">
<style>
h1{color:green;}
p{color:purple;}
</style>
</head>
<body>
<h1>見出し1</h1>
<p>本文が入ります。</p>
</body>
</html>フォルダ内の構成はこんな感じです。

ここで「index3.html」を開くと以下のように表示されます。

ご覧の通り、外部CSSよりもhead内CSSが適用されるのです。
これで特定のページだけ、デザインやレイアウトを変えることができるのです。
方法3.インラインCSSを記述する(ページ内の特定の部分に適用)
最後に紹介する方法は、HTMLファイルの<body>内の各タグの中に直接入れ込む方法です。
以下のようなコードを書いてみます。
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1 style="color:orange;">見出し1</h1>
<p style="color:pink;">本文が入ります。</p>
</body>
</html>これをブラウザで表示すると以下のようになります。

インラインCSSを記述することの利点
外部CSSやhead内CSSを使用すると、ページ全体にCSSの設定が適用されてしまいます。
しかし、ページ内のごく一部にだけ異なったCSSを適用したい場合に、インラインCSSは効果を発揮します。
以下のコードをご覧ください。
<html>
<head>
<meta charset="UTF-8">
<style>
h1{color:green;}
p{color:purple;}
</style>
</head>
<body>
<h1>見出し1</h1>
<p>本文1が入ります。</p>
<h1 style="color:orange;">見出し2</h1>
<p style="color:pink;">本文2が入ります。</p>
<h1>見出し3</h1>
<p>本文3が入ります。</p>
</body>
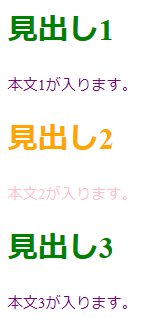
</html>これをブラウザで表示すると以下のようになります。

2番目の要素だけインラインCSSが適用されているのが分かるかと思います。
1番目と3番目はhead内CSSが適用されています。
つまり、適用されるCSSの優先順位は、インラインCSS > head内CSS > 外部CSSとなるのです。
一般規定よりも特別規定が、一般ルールよりもローカルルールが優先されるのと同じような感じです。
インラインCSSは「!important」に勝てるのか?
ここで、「!important」を外部CSSやhead内CSSに適用した場合、インラインCSSとの優劣関係はどうなるのでしょうか?
以下のようなコードを書いてちょっと試してみます。
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="stylesheet.css">
<style>
h1{color:green !important;}
p{color:purple;}
</style>
</head>
<body>
<h1 style="color:orange;">見出し1</h1>
<p style="color:pink;">本文が入ります。</p>
</body>
</html>「!important」を無視するのであれば、インラインCSSが最優先に適用されるので、見出し1はオレンジ、文章はピンクになるはずです。
しかし、今回はhead内CSSのh1タグの設定に「!important」が付いているので、これが優先するのであれば、見出し1は緑になるはずです。
では、結果を見てみましょう。

見出し1が緑になりました。
ちなみに、外部CSSに「!important」を付けても、インラインCSSを上書きしてしまいます。
つまり、インラインCSSであっても「!important」には勝てないということです。
まとめ
今回の内容をまとめると以下のようになります。
- 外部CSSは複数ページに適用される。
- head内CSSはそのページのみに適用される。
- インラインCSSはページ内の特定の部分にのみ適用される。
- CSSの優先順位は、インラインCSS > head内CSS > 外部CSS。
- ただし、「!important」が付いたものが上記に関わらず最優先となる。



コメント