「CSS Grid Layout」は、ウェブサイトのレイアウトを構築するための新しい手法です。
従来は「float」や「Flexbox」を使って実現していたようなレイアウトも簡単に実現することができます。
今回は、「CSS Grid Layout」の使い方について解説していきます。
まずは横並びから
まずはおなじみの、要素を横に並べる方法について解説していきます。
まずは元となるソースコードを書いていきます。
<html>
<head>
<meta charset="UTF-8">
<style>
main{font-size:60px; text-align:center;}
.square{background-color:pink; border:5px solid green;}
</style>
</head>
<body>
<main>
<div class="container">
<div class="square">1</div>
<div class="square">2</div>
<div class="square">3</div>
<div class="square">4</div>
<div class="square">5</div>
<div class="square">6</div>
</div>
</main>
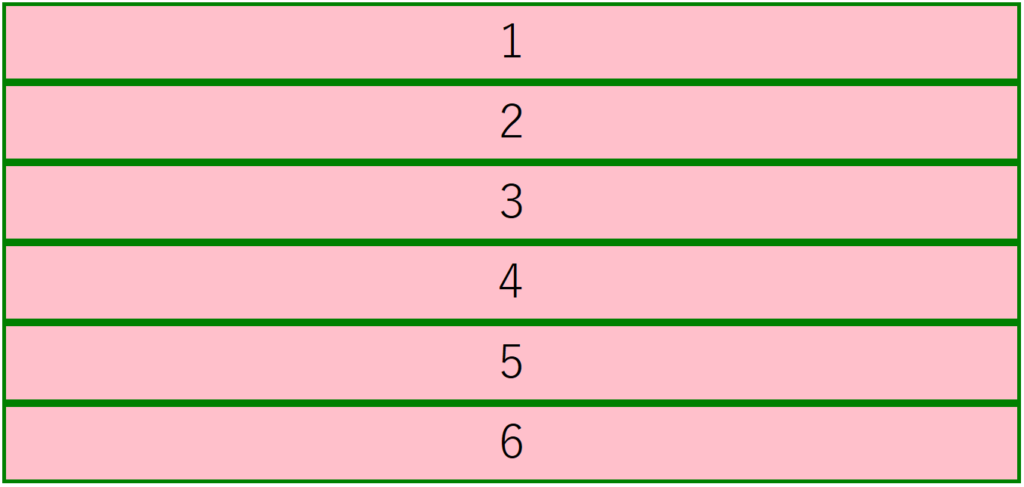
</body>これをブラウザで表示すると以下のようになります。
普通に上から下まで「squareクラス」の要素が6つ並んでいます。
それを親クラスとなる「container」クラスで囲っています。

ここで、親クラスである「container」クラスに対して、以下のようにCSSを設定していきます。
.container{display:grid; grid-template-columns:200px 500px 300px; grid-template-rows:200px 300px;}まずは親要素に「display:grid」を記述します。
これで子要素に対してCSS Grid Layoutを使用することができます。
Flexboxと似ていますね。
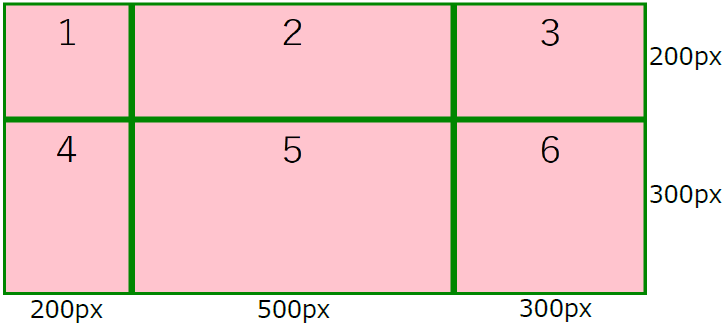
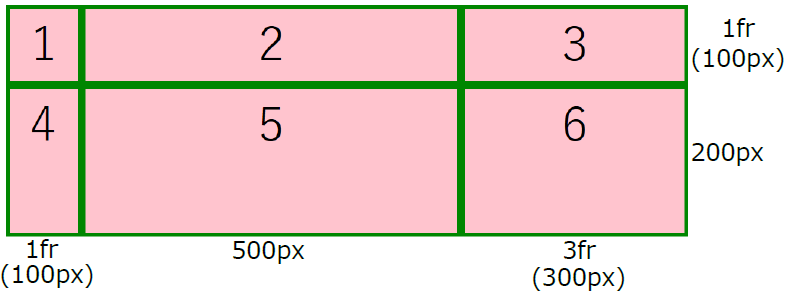
次に「grid-template-colums」で各要素の横幅と要素数を決定していきます。
今回は、200px 500px 300pxの順に3つ書いているので、横方向に3つの要素がそれぞれ200px、500px、300pxの順に並びます。
最後に「grid-template-rows」で各要素の縦幅と要素数を決定していきます。
今回は、200px 300pxの順に2つ書いているので、縦方向に2つの要素がそれぞれ200px、300pxの順に並びます。
ブラウザで表示すると以下のようになります(実際は縦幅、横幅は表示されません)。

要素の開始位置を指定する(grid-column-start)
今までは、要素は1段目の左上から隙間なく並んでいましたが、要素の開始位置を指定することで、隙間を空けることができます。
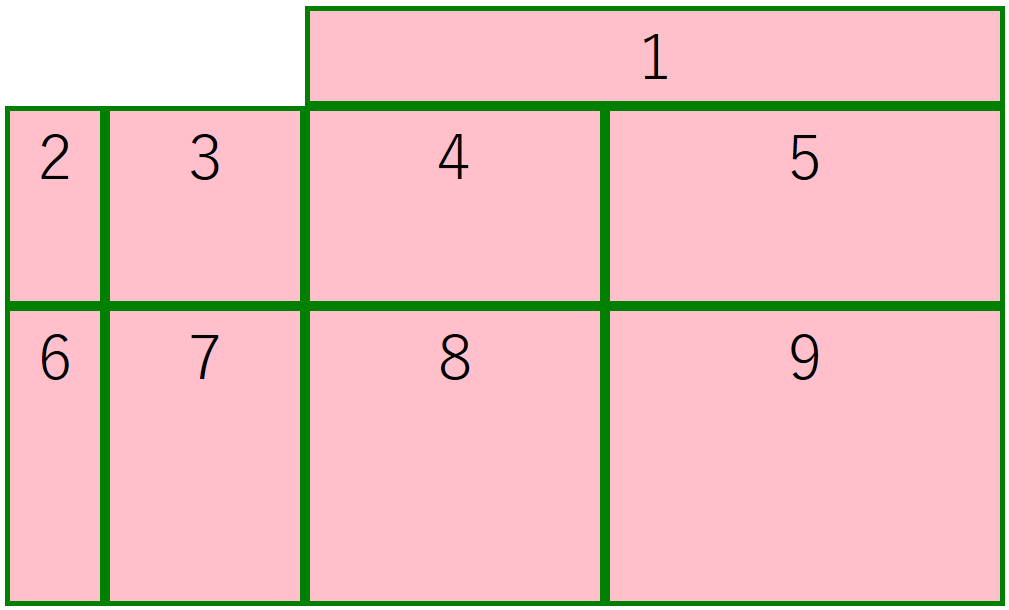
以下のように、子要素の1番目にbox1クラスというクラス名を与え、CSSで「grid-column-start:2」を設定しています。
これによって、1番目の要素の開始位置を2番目にすることができます。
.box1{grid-column-start:2;}
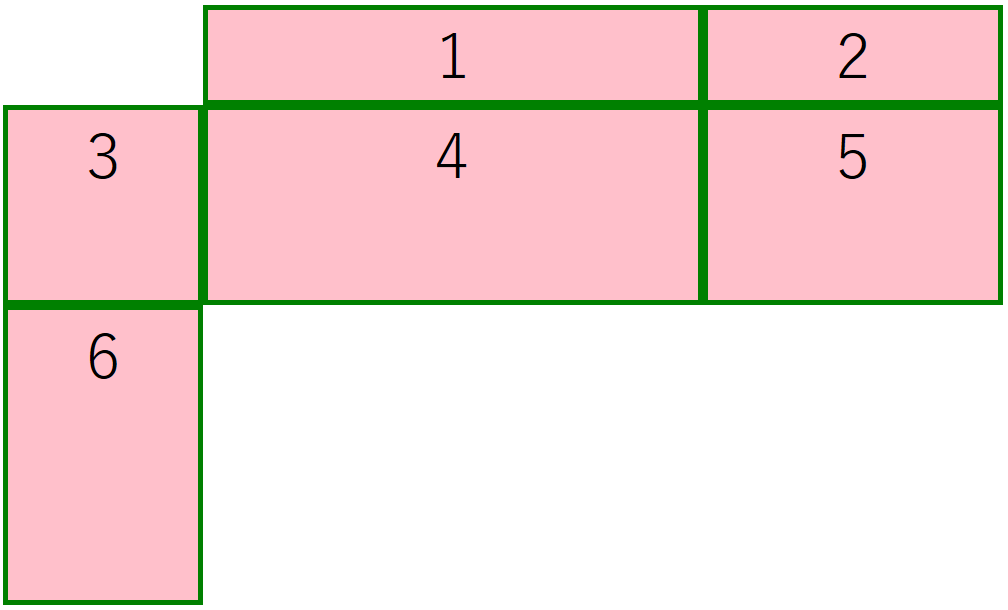
<div class="square box1">1</div>box1の要素が1段目の左から2番目の位置に来ています。
6番目の要素は押し出されて3段目に来ています。

要素の終了位置を指定する(grid-column-end)
要素の開始位置ではなく、終了位置を指定することもできます。
今度は、要素の数を9つに増やしてみます。
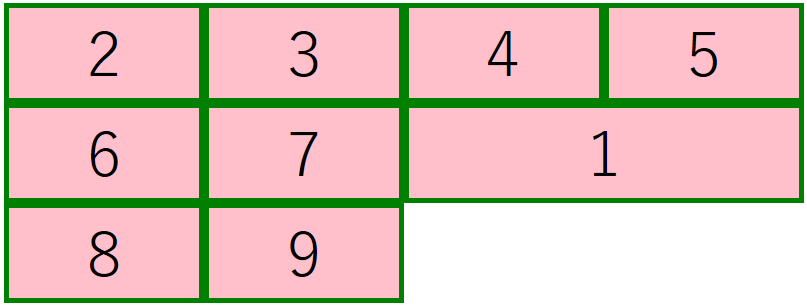
以下のように「grid-column-end:5」と設定すると、box1の要素の終了位置が5番目の位置の左端部分に一致します。
5番目の位置の左端部分ということは、4番目の位置の右端と同じ位置です。
<html>
<head>
<meta charset="UTF-8">
<style>
main{font-size:60px; text-align:center;}
.container{display:grid; grid-template-columns:100px 200px 300px 400px; grid-template-rows:100px 200px 300px;}
.square{background-color:pink; border:5px solid green;}
.box1{grid-column-end:5;}
</style>
</head>
<body>
<main>
<div class="container">
<div class="square box1">1</div>
<div class="square">2</div>
<div class="square">3</div>
<div class="square">4</div>
<div class="square">5</div>
<div class="square">6</div>
<div class="square">7</div>
<div class="square">8</div>
<div class="square">9</div>
</div>
</main>
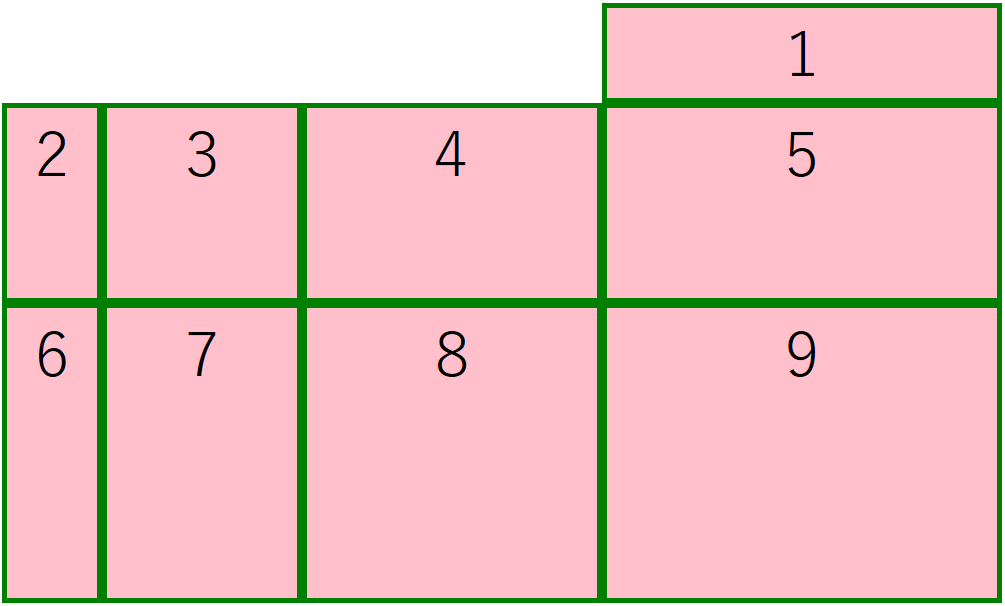
</body>以下の図でもお分かりのとおり、box1の要素が4番目の位置に来ます。
つまり、「grid-column-end:○」と指定した場合、○から1引いた数の位置に対象の要素が配置されます。

要素の開始位置と終了位置を指定する
「grid-column-start」と「grid-column-end」を組み合わせて、要素の開始位置と終了位置を両方設定することができます。
以下の例では、box1の開始位置を3番目に、終了位置を5番目の左端(つまりは4番目)に指定しています。
つまり、box1が3・4番目にまたがるように横長に配置されます。
.box1{grid-column-start:3; grid-column-end:5;}
要素の縦幅の開始位置と終了位置を指定する
要素の縦方向に対しても、開始位置と終了位置を指定することもできます。
「grid-row-start」で開始位置を、「grid-row-end」で終了位置を指定しています。
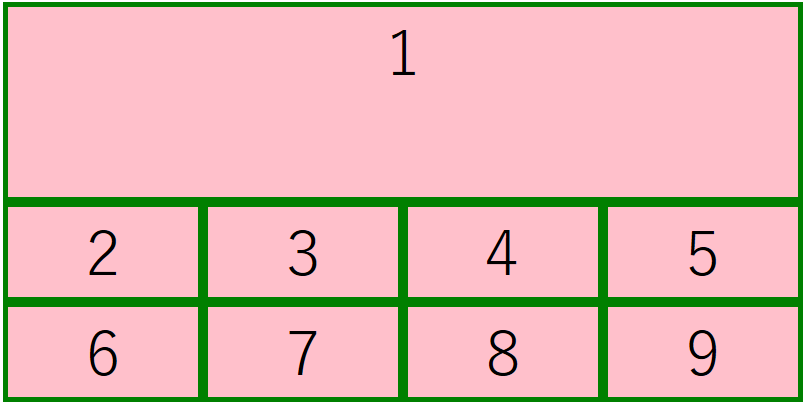
以下の例では、box1の要素の横幅を4要素分、縦幅を2方向分に設定しています。
.container{display:grid; grid-template-columns:200px 200px 200px 200px; grid-template-rows:100px 100px 100px 100px;}
.box1{grid-column-start:1; grid-column-end:5; grid-row-start:1; grid-row-end:3;}
要素の幅を指定する
「grid-column-start」にspanを設定すると、その要素の幅を指定することができます。
以下の例だと、「span 3」に設定しているので、box1の横幅は3要素分の長さとなっています。
.box1{grid-column-start:span 3;}
要素の幅を比率で指定する
CSS Grid Layoutでは、各子要素の幅の比率を設定することができます。
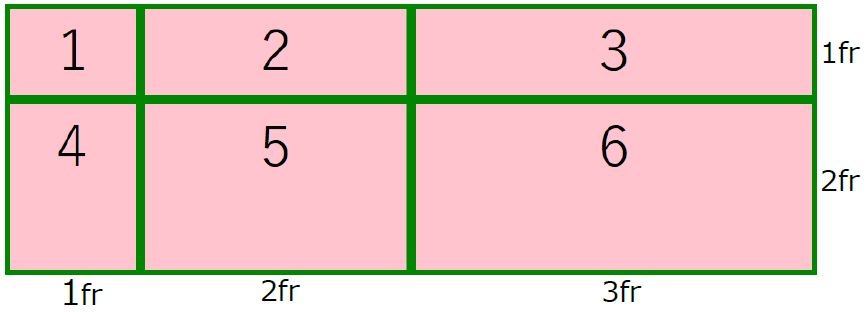
例えば以下のように、「grid-template-columns:1fr 2fr 3fr」と設定すると、要素の横幅を1:2:3に指定できます。
containerクラスのwidthが900pxなので、1・2・3番目の要素の横幅は150px、300px、450pxに設定されます(実際にはborderの分があるので、やや小さくなっていますが)。
<html>
<head>
<meta charset="UTF-8">
<style>
main{font-size:60px; text-align:center;}
.container{width:900px; height:300px; display:grid; grid-template-columns:1fr 2fr 3fr; grid-template-rows:1fr 2fr;}
.square{background-color:pink; border:5px solid green;}
</style>
</head>
<body>
<main>
<div class="container">
<div class="square">1</div>
<div class="square">2</div>
<div class="square">3</div>
<div class="square">4</div>
<div class="square">5</div>
<div class="square">6</div>
</div>
</main>
</body>
要素の幅を比率と絶対値で指定する
要素の幅を絶対値で指定することもできます。
その場合、残りの要素の幅を比率(fr)で指定すると、その比率で残りの幅が配分されます。
以下の例では、子要素のうち2番目の要素の横幅を500pxに設定し、残りの400px(900px-500px)を1:3に配分しています。
縦幅に関しては2段目の要素が200pxに設定され、残りの100pxが1段目に割り当てられます。
.container{width:900px; height:300px; display:grid; grid-template-columns:1fr 500px 3fr; grid-template-rows:1fr 200px;}
並び順を無視して要素の配置を指定する
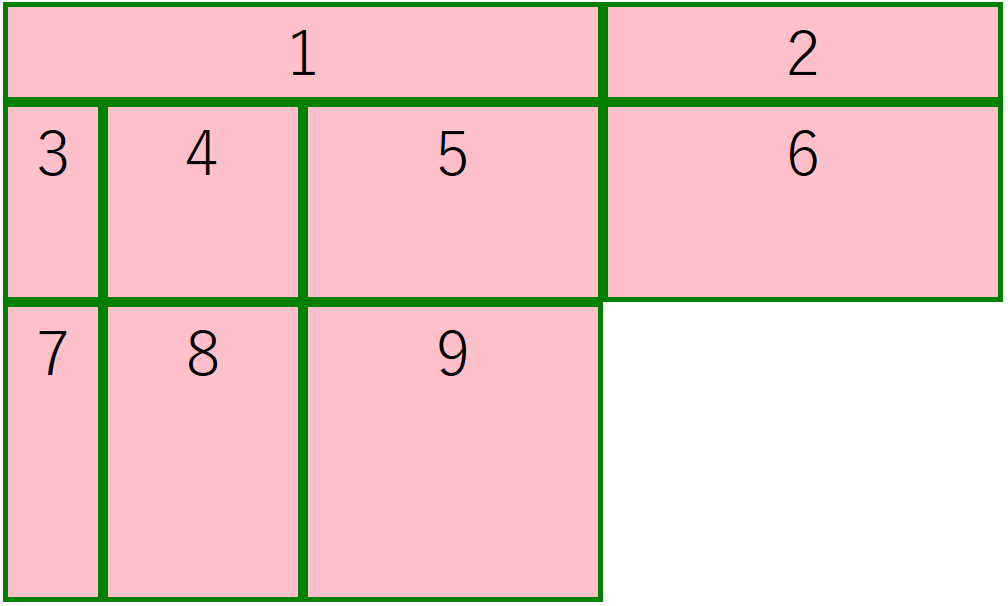
「grid-column」と「grid-row」を組み合わせることで、並び順を無視して要素を配置を指定することができます。
以下の例では、box1の要素は1番目なので本来左上に配置されるはずなのですが、全く別の場所に配置されています。
「grid-column-start:3; grid-column-end:5」により横方向では左から3・4番目にまたがるように、「grid-row-start:2」により、縦方向では上から2段目に配置されています。
<html>
<head>
<meta charset="UTF-8">
<style>
main{font-size:60px; text-align:center;}
.container{display:grid; grid-template-columns:200px 200px 200px 200px; grid-template-rows:100px 100px 100px;}
.square{background-color:pink; border:5px solid green;}
.box1{grid-column-start:3; grid-column-end:5; grid-row-start:2;}
</style>
</head>
<body>
<main>
<div class="container">
<div class="square box1">1</div>
<div class="square">2</div>
<div class="square">3</div>
<div class="square">4</div>
<div class="square">5</div>
<div class="square">6</div>
<div class="square">7</div>
<div class="square">8</div>
<div class="square">9</div>
</div>
</main>
</body>
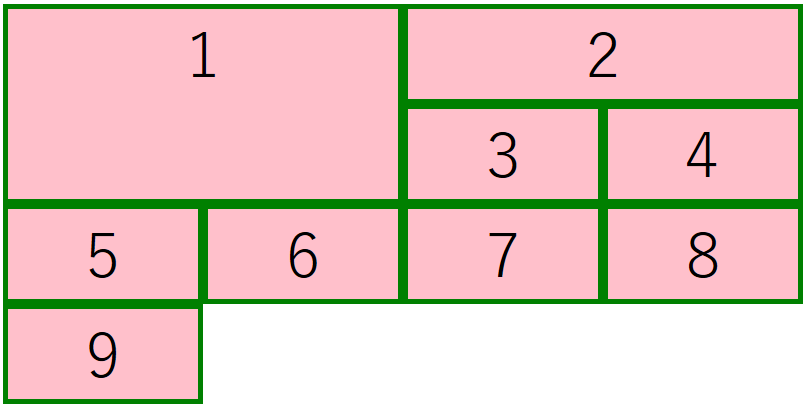
複数の要素の幅を指定する
複数の要素に対して横幅と縦幅を指定することもできます。
.box1{grid-column-start:1; grid-column-end:3; grid-row-start:1; grid-row-end:3;}
.box2{grid-column-start:3; grid-column-end:5; grid-row-start:3: grid-row-end:5;}
まとめ
CSS Grid Layoutを使用すれば簡単に子要素の配置を操ることができます。
Flexboxとどちらを使うかは好みかもしれませんが、floatを使う人はいなくなるでしょう。


コメント